Hi Jay,
Great questions!
It never crossed my mind to investigate whether Skuid supported Salesforce field level help text. I venture that no support today – anyone, Bueller?
For your second question, you’ll probably need a custom field renderer Check out the tutorials and of course dig through the community posts.
http://help.skuidify.com/m/11720/l/214147-skuid-ui-field-renderers
https://community.skuid.com/t/change-default-none-text-be-changed
Hope this gets you started.
Best,
Irvin
Skuid accesses the inline help text you define on your fields. In the Field Editor there is an option to expose the help icon for these fields.
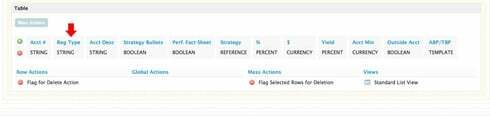
This is not currently availalbe in the table.
Having said that, I don’t think it would be too difficult to append a “help icon” to the TH element whose click action opened a popup that contained this information.
The inline help text is available using the following global merge syntax: $Model.OpenTasks.fieldsMap.Secondary_Owner__c.inlineHelpText
(See more here: http://help.skuidify.com/m/11720/l/187263-global-merge-variables-functions )
Have fun!
Thank you Irvin and Rob for taking a look at this!
For the table, you could get it to show up by doing something like this:
1: Add class helpTable to any table you want help text to show up on.
2: Add the following code (inline javascript)
(function(skuid){ var $ = skuid.$; $(document).ready(function(){ var editor = $('.helpTable').data('object').editor; var columns = editor.element._columnsByGUID; var fields = editor.models[0].fields; for (var property in columns) { if (columns.hasOwnProperty(property)) { var column = columns[property]; for(var i = 0; i < fields.length; i++){ var field = fields[i]; if(column.fieldId == field.id){ var helpText = field.inlineHelpText; if(helpText!=null){ $('<div class="sk-icon sk-icon-help inline" title="' + helpText + '" style="vertical-align: top; margin-left: 4px;"></div>').skootip(helpText).appendTo(column.element); } } } } } }); })(skuid);
The help text on the individual field could be solved like so:
1: Add a new snippet with the following code:
var $ = skuid.$,field = arguments[0],
value = arguments[1];
var cellElem = field.element;
cellElem.text(value);
var helpText;
switch(value){
case 'Example Value 1':
helpText = 'This is an example help ';
break;
case 'Example Value 1':
helpText = 'This is another example help text';
break;
}
if(helpText!=null){
$('<div class="sk-icon sk-icon-help inline" title="' + helpText + '" style="vertical-align: top; margin-left: 4px;"></div>').skootip(helpText).appendTo(cellElem);
}
2: Add your field and set the renderer to Custom. Fill in the name of the snippet above. For each value you expect in the table, you can add custom help text. Obviously this hardcoding method is very subject to change.