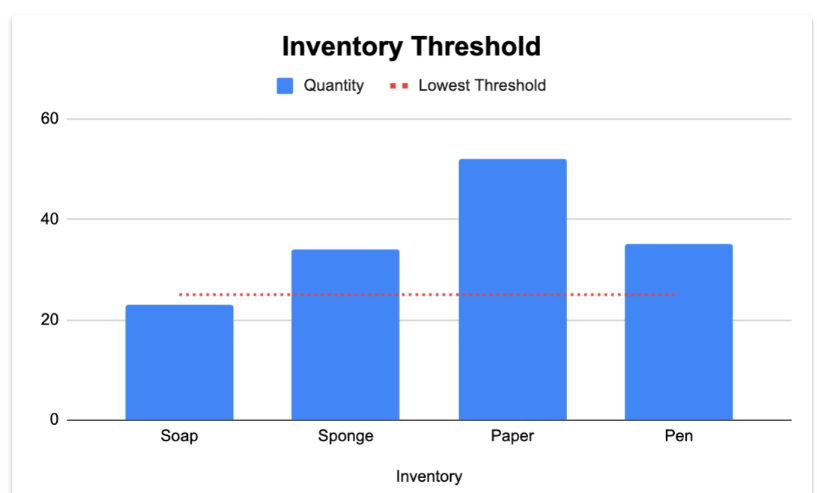
Is it possible in skuid to add a horizontal line in a chart just like we do in google spreadsheet to indicate a target line.
Hi @Trupti, welcome to the Skuid Community!
You can add a line to indicate a target with a little bit of setup:
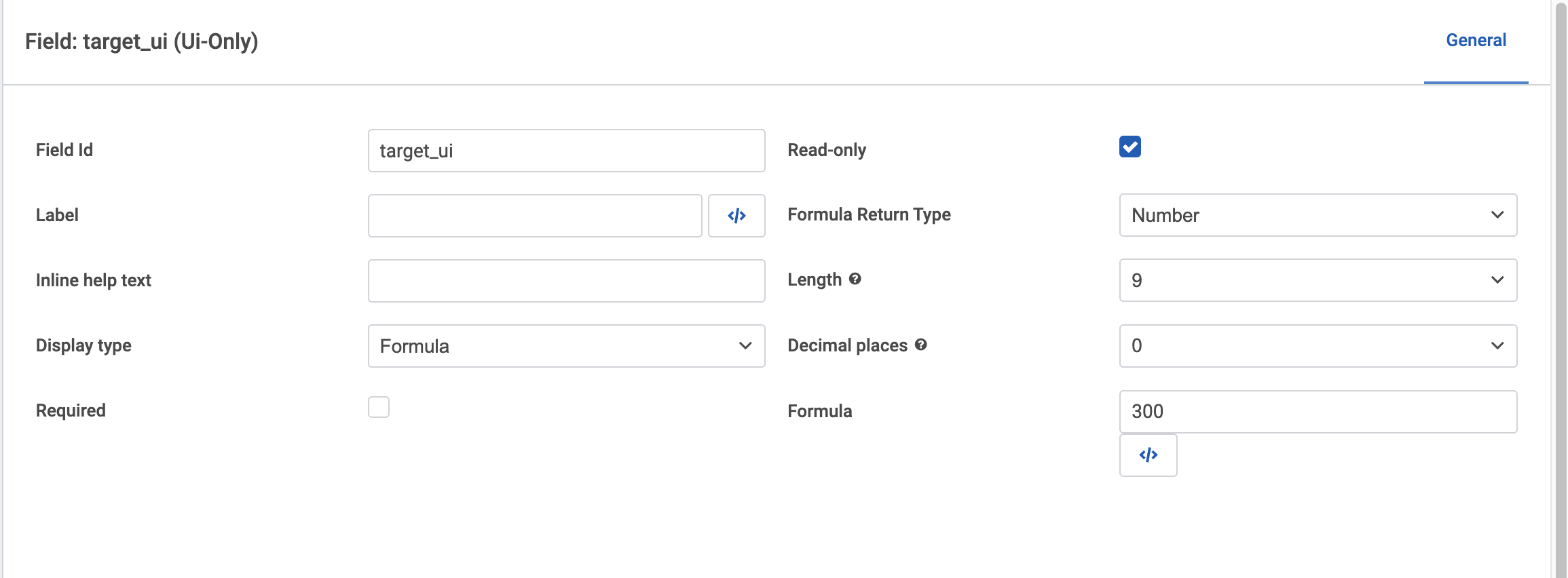
On the model that’s providing data for your chart, add a ui-only field set to
Display type: Formula, andFormula Return Type: Number. Then in the formula editor, add the number value you want your target set at.
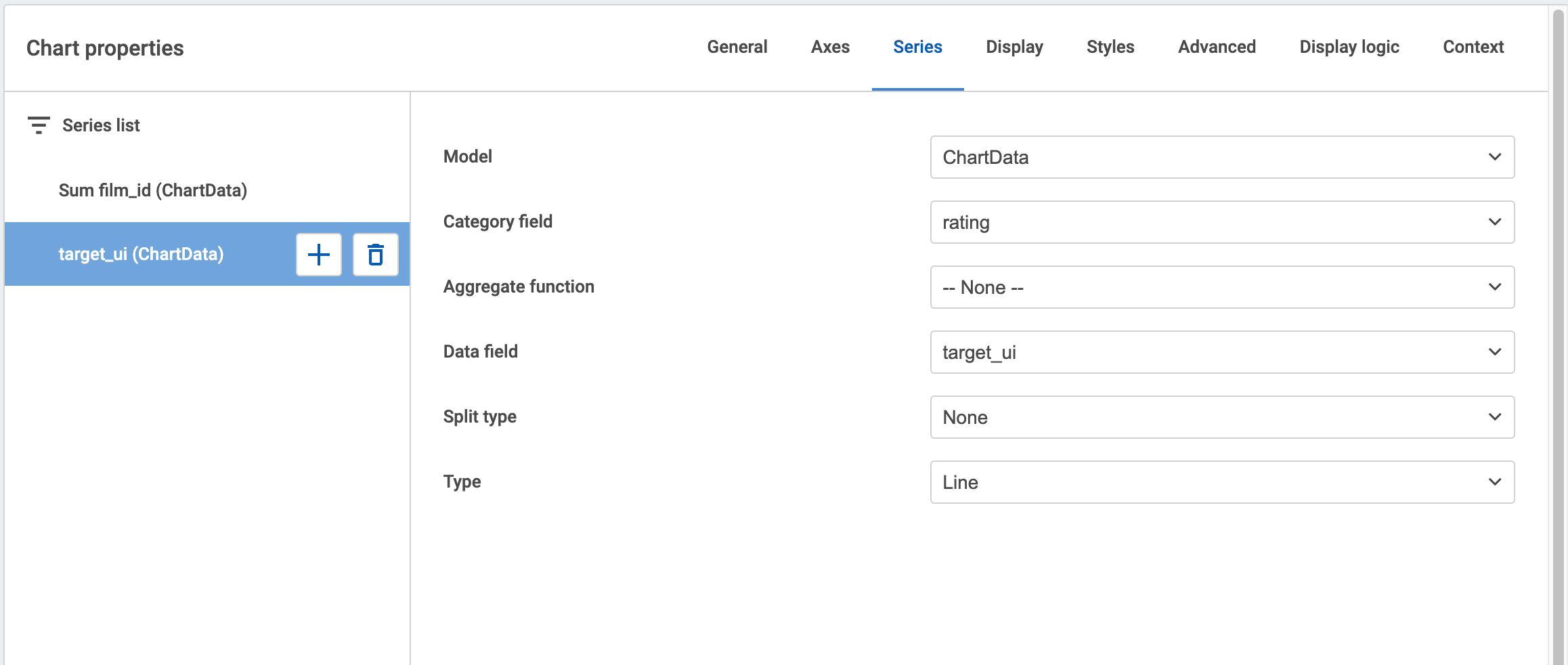
On your chart, create a new Series using the ui-only field as the
Data field, and set the Type toLine. You’ll also want to make sure the new series is still using the same category field as the main data series. If you want to customize the label for the horizontal line, set theSplit typetoTemplateand enter your custom label in theSplit templatefield.
With that setup, you should get something like this:
Thanks Elena.
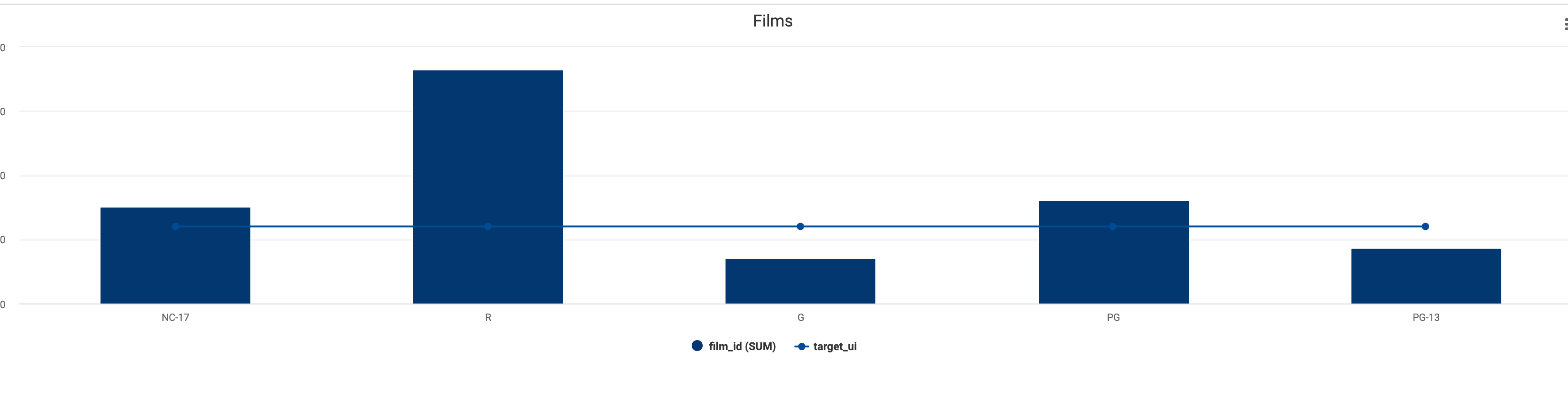
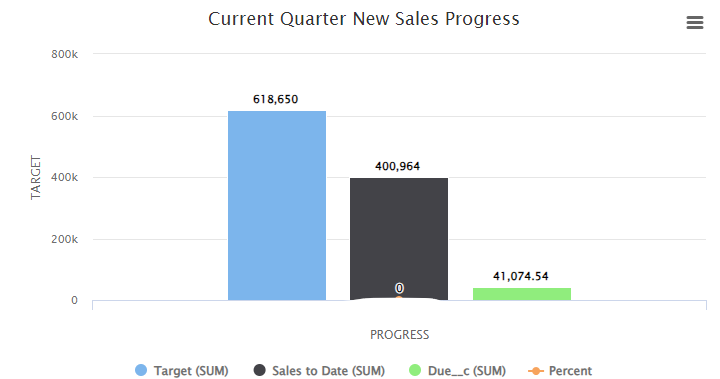
What if I am using 3 different models to generate a single chart? I have tried the above stapes but instead of line it is showing dot on a chart.
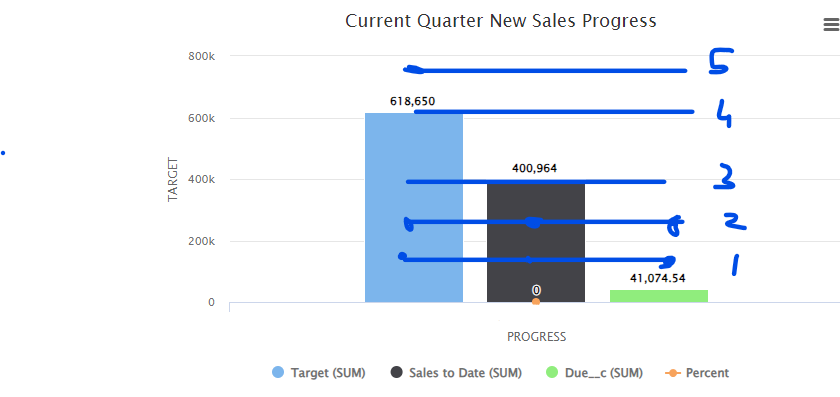
I have attached chart. How can I add horizontal line in this chart so it can display the ranking
like 2nd image
Is their anyway I could do that.
Thanks.
I have tried your steps but instead of showing line its showing a dot.
Thanks for your help
Man, using multiple models definitely makes this trickier, but I think I’ve found a solution using a before render snippet.
Add the following snippet to your page, and then reference it in the Chart Properties > Advanced section in the Before-render snippet field.
Then you can adjust the snippet to configure how you want the plot lines to appear. There’s a bunch of options listed in the highcharts documentation:
 Highcharts
Highcharts
Highcharts API Option: yAxis.plotLines
An array of lines stretching across the plot area, marking a specific value on one of the axes.
var chartObj = argumentse0],
$ = skuid.$,
targetModel = skuid.model.getModel('MyTargets').getFirstRow(); // get targets from a model
$.extend(true, chartObj.yAxisA0],{
plotLines: e{
value: targetModel.target1, // you could alternatively use a static value here
color: 'green',
dashStyle: 'shortdash',
width: 2,
label: {
text: 'Target 1'
}
},{
value: targetModel.target2, // you could alternatively use a static value here
color: 'red',
dashStyle: 'shortdash',
width: 2,
label: {
text: 'Target 2'
}
}
],
});
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.