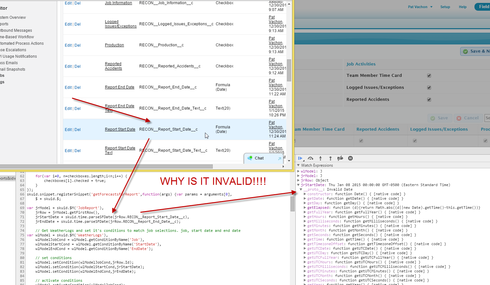
It’s all in the pic.
Interesting… Maybe give skuid.time.parseSFDateTime a shot
Weird I know. I’ll try it, but the SF field is type Date. Shouldn’t work. One sec.
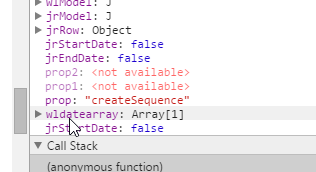
Returns false. Love Chrome developer tools! Starting to get a hang of the errors.

Here’s a video of me unsuccessfully trying to use the date objects.
Pat.
just a cursory look, but notice that your formula field returns a Date. The parseSFDate function takes a Salesforce Date string. Hope this helps.
parseSFDate( sfDate )
Takes a Salesforce Date string and converts it to a JavaScript Date object
PARAMETERS:
- sfDate (string): A Salesforce date string
RETURNS:
Date
The corresponding JavaScript Date object
Found a post saying that this is to be expected.
http://stackoverflow.com/questions/9725299/why-does-chrome-dev-tool-show-a-dates-proto-as-invalid-date
So then my coding approach was the issue. I was trying to compare one object to another object. By definition, no two objects can ever be equal. I was really supposed to compare the values in the object. At least that’s my thinking. Let me know otherwise.
So I instead I set the vars to strings using toISOString(). Now it works. 
Good to hear. Happy coding.
Happy is one word for it.
Pat here is a good post about doing comparisons with Dates in JavaScript. If you just want to do > or < checks, then comparing the straight JavaScript Date objects as returned by skuid.time.parseSFDate() or skuid.time.parseSFDateTime() would be fine, e.g.
skuid.time.parseSFDate(sfDate1) < skuid.time.parseSFDate(sfDate2)
But for testing equality it is not as easy as doing == or ===, you need to compare either the getTime() values for each Date or subtract the dates from each other and see whether the result === 0.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

