Skuid adds the “Tel:” tag to the phone numbers. I’m not able to use the Insidesales.com click to dial feature. Is there anything I can do to solve this issue?
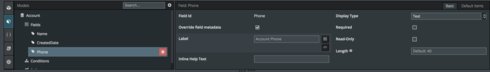
Hi Izunna, on the phone field’s properties in your model, you can check the Override field metadata checkbox. This removes the “tel:” and href portion that Skuid normally renders around phone fields, and instead renders a div with the phone number as text. I’m not familiar with what insidesales.com is actually looking for, but this is an easy way to remove the tel: portion you mentioned. If it needs to be formatted in a certain way for insidesales.com to recognize it, you should be able to use a template field or template component with “Allow HTML” checked to formulate the field as needed.
Remember, to display just the phone number field’s raw text without field metadata, you’ll want to use triple brackets around the field’s API name {{{Phone}}} instead of double brackets {{Phone}}.

Mark, sorry but this did not help solve our problem.
Apparently, for Visual Force Pages, you’d have to add
<support:clickToDial number=“{!contact.Phone}” entityId=“{!contact.id}” />
Hi Izunna,
Could you clarify what you meant here? I am trying to use our insidesales dialer in a skuid page.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

