Looks like the structure is even more complicated than I thought…

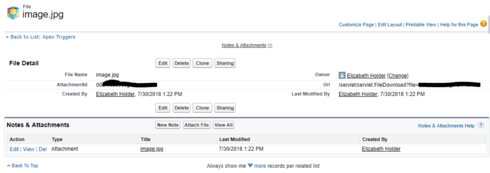
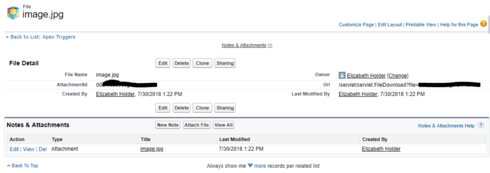
The image is actually in the salesforce Attachment object, with a parent of the skuid__Image__c object.
So, I need to:
- Insert create a skuid__Image__c record for each image
- Insert an Attachment to actually upload the image,
- Somehow update the lookup field in my custom object that points to the skuid__Image__c File record?
We can’t see what’s happening behind the scenes in skuid’s triggers, so I want to be sure that some kind of process like this is going to work before I start just trying things.
Can anyone at Skuid confirm?
Are there best practices for migrating files for use with the skuid file upload component in ‘attach to a field’ mode?
Over a year ago, we migrated documents and images from our legacy system using SSIS. We used an upsert to our custom object and an insert to Attachment. We did not touch skuid__image__c; perhaps we should have, but the migration worked.
Code is still available, though I would not wish SSIS on anybody.
I’m all about it working!
Mike, can you explain how you mapped fields for that migration?
In the first pass against the legacy images, we did the upsert to Child_Docs__c. One field was an ExternalId referencing the primary key of the image in the legacy system. We also mapped the parent key in the legacy record to the parent id (master-detail relationship) in Child_Docs__c. Other mappings included a document name, type, and date as simple custom fields. The Child Docs object has a lookup relationship field to File – oh, that IS skuid__image__c! I believe it gets populated through the action of the external id.
The second pass through the legacy images performs an Insert (Create) to Attachment. It maps the image to Body, fixed strings to ContentType (‘image/jpeg’) and Name (‘Photo’), and that primary key to parentId.
As I recall, and I didn’t fully understand it at the time, it is the matching of the External Id values that created the links that were needed in the Lookup relationship.
Does that shed any more light? It still seems like a bit of smoke and mirrors were involved.
thanks, Mike… I think it’s getting a little bit clearer.
In your upsert to Child_Docs__c, did you set a value for the File lookup field?
I stand corrupted, Matt. The short answer to your question is No.
I have reviewed the SSIS process and the updated/inserted data. It turns out we pointed the Attachment records directly to the Child Docs record via ParentId, and we bypassed the skuid__images__c object completely.
The “magic” of the ExternalId designator is that the Attachment.ParentId value was an external key that the insert engine matched to the Child Docs record. The ParentId was set to an Id value without the routine having to read it from Child Docs.
OK, thanks, Mike…
So, in that situation are you able to access the migrated data via a skuid upload component in ‘field on a model’ mode? If you bypassed the skuid__images__c object completely, I’m thinking not?
The short answer, again: No
Those Child Docs records are differentiated in a separate model, with a child relationship template to Attachments, and displayed in a field editor where the template has this HTML:
<a href=‘/servlet/servlet.FileDownload?file={{{Id}}}’
onclick=“window.open(this.href, ‘Client Photo’,
‘left=100,top=100,width=300,height=300,toolbar=1,resizable=0’); return false;” >View Legacy Photo
Skuid,
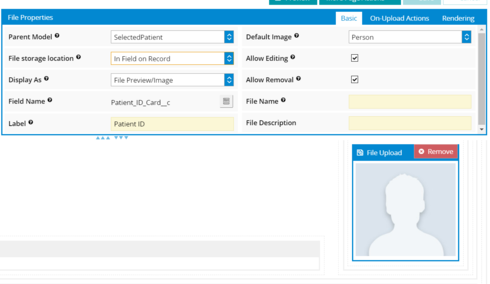
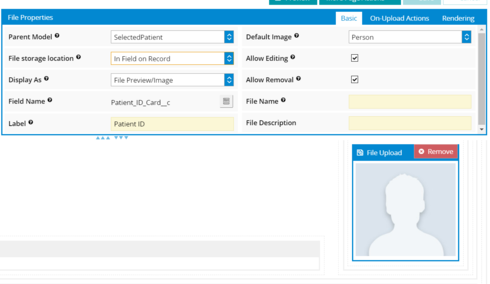
What do you recommend as the best way to migrate image data so that it can be used by the File Upload component with an “In Field on Record” storage location?

Ah, I see. Thanks, Mike. I suppose that could be a valid work-around for me. I’d really like to migrate our legacy image data so that it can actually be used by the File Upload component in Field on Record mode.
Matt,
Two things for you. The Body field on the Attachment record is a Base64 encoded ‘string’. If Skuid is using the same encoding scheme. You may be able to move this ‘string’ to your custom field on your custom object.
The second thing is an example page that shows how to store the Id of a Content Document on an object and use this to render an image. This page is based on the Contact object and Salesforce Files (ContentDocumentLink). I am using the Contact Description field to store the Id of the ‘LastPublishedVersion’ of the file I uploaded. The Image component uses a Salesforce page to render the image. This is the url i am using for the image component:
/sfc/servlet.shepherd/version/download/{{{ContentDocument.LatestPublishedVersionId}}}```
If you click the image, you can select a new one from any of the Content Documents you have uploaded. Use the New Contact Image ‘button’ (file upload component) to both add a new file and replace the image. When viewing the list of files, I am showing a thumbnail of the images. There is a row action to make that image the current image for the Contact. Note that this is all declarative.
If you use this design, you can upload your images as Salesforce Files and then follow up with an update that pulls the ContentDocument.LatestPublishedVersionId to update your custom field on your custom object.
Thanks,
Bill
{{FirstName}} {{LastName}}
{{Model.label}}
ContentDocumentLink
&nbs
Thanks, Bill. Nice solution.
I’d really like to avoid changing the structure of my page to accommodate this data migration.
Skuid, is there any way to migrate image data so it can be used by the File Upload component?