When marking fields in a Field Editor to “Show Errors inline,” error messages are displaying twice at the top of the page instead of inline.
Marking “Show inline Error Only on Hover” results in the same behavior.
Question: For expected behavior, should there be a banner message at top as well as one inline or just the inline message?
Steps to Repro:
- Create new detail page for account
- Toggle “Show Errors inline” on field editor to true/enabled
- Preview page selecting existing account
- Remove value from “Name” field
- Click Save
Actual Result
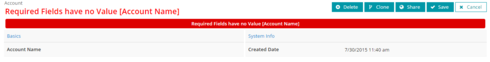
Error message displays twice at top
Expected Result
Error message should display on field and possibly a banner error message at top as well (not sure if there should be any message at top or not).
Screenshot:
Sample Page
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="Account" limit="1" query="true" createrowifnonefound="false" sobject="Account">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
</fields>
<conditions>
<condition type="param" enclosevalueinquotes="true" operator="=" field="Id" value="id"/>
</conditions>
<actions/>
</model>
</models>
<components>
<pagetitle model="Account" uniqueid="sk-2MtCOL-67">
<maintitle>
<template>{{Name}}</template>
</maintitle>
<subtitle>
<template>{{Model.label}}</template>
</subtitle>
<actions>
<action type="delete"/>
<action type="clone"/>
<action type="share"/>
<action type="savecancel" window="self"/>
</actions>
</pagetitle>
<basicfieldeditor showsavecancel="false" showheader="true" model="Account" mode="read" uniqueid="sk-2MtCOL-68" buttonposition="" layout="" showerrorsinline="true" showerroronhover="false">
<columns>
<column width="50%">
<sections>
<section title="Basics">
<fields>
<field id="Name"/>
</fields>
</section>
</sections>
</column>
<column width="50%">
<sections>
<section title="System Info">
<fields>
<field id="CreatedDate"/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<css/>
<javascript/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Thanks!

