I’m trying to use image in my formula field which is of type text . . I have uploaded the image to static resource . since its working in normal salesforce i’m not sure why it isn’t working in skui
IMAGE(‘/resource/phone_icon’,‘PhoneIcon’,26,22)
Hi @ak_Singh, welcome to the community!
Can you share more about your use case here?
You should be able to display static resources in Skuid by using the image component, an “image” field type in a form, or by using HTML in a template field or text component.
- Are you using v1 or v2?
- What version of Skuid are you on?
- Is the formula field in Salesforce, or a Skuid UI-only field?
You can learn more about including images here:
- Documentation: Working with Images
- Skuid Skool: Engage Users with Images - Level 2
Hi @Anna_Wiersema
I’m using version - Edinburgh Update 3 (16.4.5.0)
- No its not a formula field
- i’m trying to create a formula in skuid itself which will have text and small icon ( Phone number + Phone Icon )
than’s why i’m using IMAGE(‘/resource/phone_icon’,‘PhoneIcon’,26,22)
and i have stored the icon in static resource
Somehow its not giving the required result.
Okay, thanks for that context.
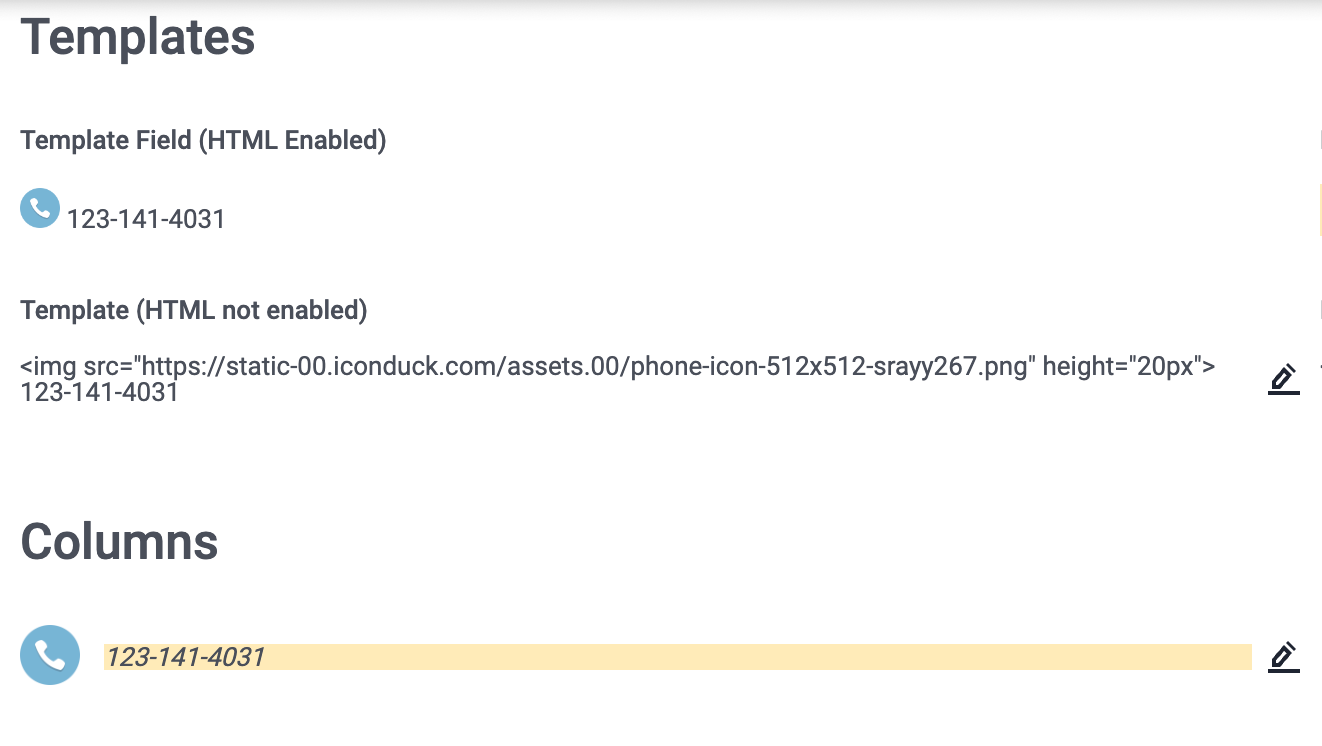
IMAGE isn’t an accepted formula in Skuid, but you can use HTML instead. Looks like the best way to accomplish this is to use a template field and HTML, or an image field in a narrow column alongside the phone field. I tried a UI-ONLY formula field, but wasn’t able to get it to work.
Here’s the page I was using to test:
<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" showheader="false">
<models>
<model id="FormulaModel" limit="20" query="true" createrowifnonefound="true" datasource="Ui-Only">
<fields>
<field id="Phone" displaytype="TEXT" length="255" defaultvaluetype="fieldvalue" defaultValue="123-141-4031"/>
<field id="Formula" displaytype="FORMULA" length="255" ogdisplaytype="TEXT" readonly="true" returntype="TEXT">
<formula>JOIN_TEXT(' ', '<img', 'src="https://static-00.iconduck.com/assets.00/phone-icon-512x512-srayy267.png"', 'height="20px">', {{Phone}})
</formula>
</field>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<skuid__form showErrorsInline="true" model="FormulaModel" uniqueid="sk-2kgx-10984" mode="read" allowHTML="false">
<columns columnGutter="10px">
<column ratio="1" minWidth="100px">
<sections>
<section title="Templates" showHeading="true">
<fields>
<skuid__field type="COMBO" label="Template Field (HTML Enabled)" uniqueId="sk-2kgz-12508" template="<img src="https://static-00.iconduck.com/assets.00/phone-icon-512x512-srayy267.png" height="20px"> {{Phone}}" readOnly="true" allowHtml="true"/>
<skuid__field type="COMBO" label="Template (HTML not enabled)" uniqueId="sk-2knu-36234" template="<img src="https://static-00.iconduck.com/assets.00/phone-icon-512x512-srayy267.png" height="20px"> {{Phone}}"/>
</fields>
</section>
<section title="Columns">
<fields>
<columns>
<column behavior="flex" ratio="0" width="200px" alignSelf="flex-start" maxWidth="30px">
<sections>
<section title="New Section" showHeading="false">
<fields>
<skuid__image uniqueId="sk-2kot-53507" source="url" url="https://static-00.iconduck.com/assets.00/phone-icon-512x512-srayy267.png"/>
</fields>
</section>
</sections>
</column>
<column behavior="flex" ratio="1" width="200px" minWidth="100px" alignSelf="flex-start">
<sections>
<section title="New Section" showHeading="false">
<fields>
<skuid__field id="Phone" hideLabel="true"/>
</fields>
</section>
</sections>
</column>
</columns>
</fields>
</section>
</sections>
</column>
<column ratio="1" width="200px" minWidth="100px" alignSelf="flex-start">
<sections>
<section title="Formula Field" showHeading="true">
<fields>
<skuid__field id="Formula" label="Formula Field"/>
<skuid__field type="COMBO" label="Formula in Template with HTML Enabled" uniqueId="sk-2knA-27332" allowHtml="true" template="{{{Formula}}}"/>
</fields>
</section>
</sections>
</column>
</columns>
<styles>
<spacing top="3" right="3" bottom="3" left="3"/>
</styles>
<renderConditions logictype="and"/>
<styleVariantConditions/>
<conditions/>
</skuid__form>
</components>
<resources>
<labels/>
<javascript/>
<actionsequences/>
</resources>
<background/>
<interactions/>
<surfaces/>
</skuid__page>
For how to import this page in your org, see Import Pre-Built Skuid Pages.
Let me know if this is helpful for you.
 I used a URL to reference the image - in your case you can use the preview URL for the static resource instead. If needed, URLs in templates can contain dynamic values using merge syntax.
I used a URL to reference the image - in your case you can use the preview URL for the static resource instead. If needed, URLs in templates can contain dynamic values using merge syntax.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.