Has anyone gotten an example of an image gallery working with Skuid, in particular using Chatter Files (not the skuid-shipped custom object for images)? Use cases of interest are:
a) create a sexy list of thumbnails for files from the chatter feed of a record
b) display the full size image
This seems like such a possibly awesome use for Skuid and yet I’m not finding anything that points me at how this can be done well (without old school attachments or the skuid custom object). Guidance, shares and pointers appreciated!
Thanks,
-cjj
I don’t know what other people have done, but here is a strategy.
Create a chatterFiles model.
- sObject is ContentDocument
- bring in whatever fields you want. Make sure you include LatestPublishedVersionId
Drag a field editor onto your page.
Make “labels appear above fields”
Remove all but one column, and remove the column width property.
Give the field editor a css class: Somthing like “responsive-field-editor”
Add any metadata fields you want to the field editory. I added title and created date.
Add a template to the field editor with the following code:
Add a CSS resource with the following code to provide the responsive display with the field editor.
.responsive-field-editor .nx-item { display: inline-block;
padding-right: 10px;
}
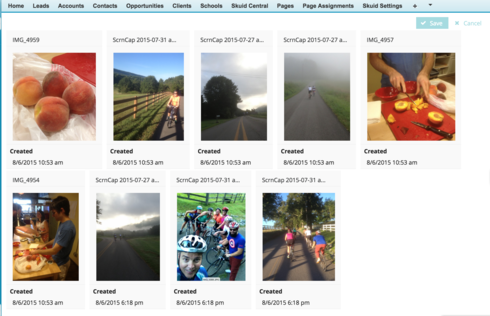
That will give you somthing like this Skuid Summer activities board. (where we show off the latest peach eating and bike riding…)

I think that’s pretty sexy. No?
woooooo! That’s pretty sexy, Rob! Now, how about on-click behavior? Did you add anything in for that use?
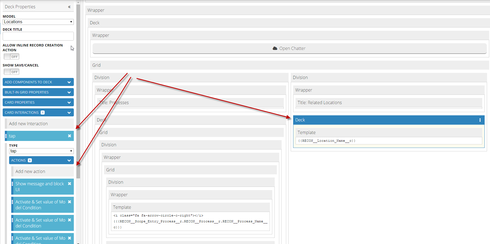
I’d go with a mobile skuid page for this. You get the same capability as provided by Rob, but you’d also have the ability to setup an “Interaction” for each “Card” in the “Deck” component. Like so…

Poor neglected Mobile Skuid Pages… often overlooked and under appreciated. You’re like the Louis Litt in the Skuid family. You stick it to him Mobile Skuid Page! Stick it to him!
Sorry … binge watching Suits. :S
I would recommend using lightbox for onclick awesomeness.
http://lokeshdhakar.com/projects/lightbox2/
Ahha! Nice! Does it work to have a page include of a Mobile page in a desktop page? I have it working in the mobile page but it doesn’t do anything when I include it in the existing desktop page. Hoping this is possible!
There is not really a very elegant way to include mobile pages within desktop pages. The run-times are really totally different. An iFrame might work, but isn’t exaclty reccomended.
iFrame still the best way to include a mobile page in a desktop page?
Any new possibilities on this front with new Banzai capabilities?
Seems bold to ask questions about arranging “Sexy Images.”
What’s you’re use case 
Art 
I am making some progress here by querying ContentDocuments based on words in the Chatter File’s description. However, that won’t really work in the long run.
I would like to query ContentDocuments based on TopicAssignments for a specific Topic, but am having a tough time. I’ve tried frontways and backways and sideways and no ways get me to the right way.
I think I need to access the EntityId of TopicAssignment records, but it doesn’t seem like that is an accessible field. It is just blank when I query it.
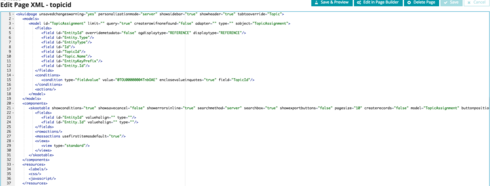
This:
Results in this:
Kaede, I went looking through the community for posts about Topics. But I found that they all were from you. We’ll just call you Ms Topics.
Have you seen Zach’s code for topic management? It may provide some direction on working up from topic assignment. https://github.com/skuidify/SamplePages/blob/master/pages/Topic%20Management%20by%20Object
I built this on a Contact Detail page, but unfortunately it is displaying any photos that I have uploaded to Chatter…regardless of which Contact was “tagged” (I guess is how you would say it in SF lingo) in the chatter file at time of upload.
Is there any way to conditionally display only files for the contact record I am looking at?
It doesn’t look like the ContentDocument object has any fields that relate to another object…can I use the ContentDocumentLink object, and if so can someone walk me through it (I’m kinda a noob).
Thanks!
Just figured it out…
I had to create a condition to set the page/url parameter Id (my contact id) to be =
LatestPublishedVersion.FirstPublishLocation.Id
The FirstPublishLocation was a bit unintuitive, so it was just a matter of trying out a lot of the fields on the ContentDocument object.
Does anybody know what the src URL would be if you use file attachments instead of chatter Files?
This is how I show links to Attachments, you need to pull in the attachment you want into a model, or as a child relationship on a parent model, and include both Id (Attachment Id) and Name (File Name) fields
note: {{$Site.Prefix}} is only necessary if you use Communities, otherwise you can drop it. But it won’t hurt to leave it on there 
Thanks Jack!
anyone find a better chatter photo gallery approach with new composer?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

