I’m wondering if the following is possible:
I have a detail Education object/model with master as Contact object/model. The Education object/model will only have a few fields on it. Therefore, in order to create a new Education record/row, I think it is more UX friendly to create the new record/row in a pop-up window from my Contact Detail Page…rather than sending the user to a whole new page and then redirecting them back to Contact Detail page…just for them to fill out what may only be a couple of fields…so I think a pop-up would be the ideal UX for creating this new record.
I have currently done this by creating a green button on the Contact Detail Page (screenshot below; note the most recent record’s score is listed to the left)

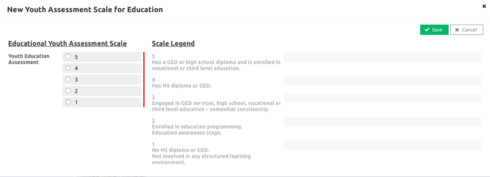
That button runs two actions 1) creates a new row/record in Education model/object 2) opens this pop-up (screenshot below):

That all works great. However, I’ve noticed that if the user exits out of the pop-up before filling out the required fields, the row is still saved without any data…resulting in a blank score (screenshot below):

So…would it be possible to either
- A) prevent the user from exiting out of the pop-up until all the fields are filled out…OR
- B) rollback the row creation when the user exits the pop-up without completing all fields
Would love to hear any ideas. Thanks a million in advance!!!
Conlan
Side note: I know this could be done through a Table Component, but I don’t want to display my data in a table. Instead, I only want to display data from the most recent record…so I limited the Education Model to 1 record and filtered by CreatedDate DESC.

