Is there an example of a table where the selection is a check box and only one line can be selected at a time. If a second box is selected, then the first box is unselected. An enter button would be pressed and the item Id of the checked line would be passed?
Interesting.
But I think you’ll need a custom renderer or some custom code to get this done.
Does anyone know someone who could build this function as a reusable feature?
My solution is not exactly to your specifications, and it may not be the optimal way to pull this off in Skuid, but I believe it meets the use case. I pull this trick several times in a Skuid wizard that guides my users through a complex contract request process.
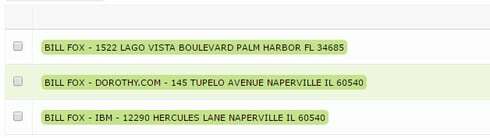
In the first step, a search box feeds into the first table:

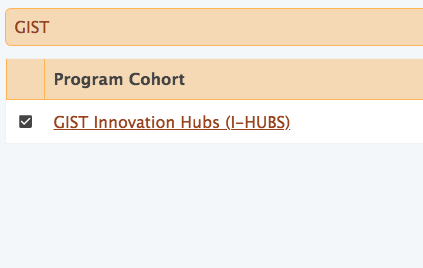
The empty checkbox is one of a pair of row actions. When you check the box, the table reloads and displays only the record you’ve selected.

If you click the checked checkbox row action, it deselects and loads the original list, and presents the empty checkbox row action. Then you can pick a different row. The wizard also offers a Clear Selection button that deselects and loads the original list, same as the row action.
The wizard’s Next Step button is disabled until you pick a record from the table. Next Step hands off fields from the selected record to other models to be used by components in the next wizard step.
~
Here’s my recipe for one table.
The table uses two models:
myFirstModel
- Conditions:
- Program__c = ‘’ (single specified value) (inactive): activated by global search, in this case.
- Id = ‘’ (single specified value) (inactive)
This model is for data presented in the table and handed off to other models.
myFirstModelSelected
- Conditions:
- Id = ‘’ (single specified value) (inactive)
This model is not used for data, per se, but is instead used to control rendering of components.
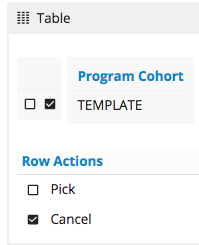
Table configuration
Model = myFirstModel
Row Action 1
Label: Pick
Action Type: Run Multiple Actions
- Activate & Set Model Condition: myFirstModel > Id
- Activate & Set Model Condition: myFirstModelSelected > Id
- Query Models: myFirstModel, myFirstModelSelected. Behavior: Standard - Completely Replace Data.
Rendering: myFirstModelSelected has no data rows.
Row Action 2
Label: Cancel
Action Type: Run Multiple Actions
- Deactivate Model Condition: myFirstModel > Id
- Deactivate Filterable Conditions: myFirstModelSelected
- Query Model: myFirstModel
- Remove all rows in Model: myFirstModelSelected
Rendering: myFirstModelSelected has data rows

Wizard button: Next Step
Enable Conditions: myFirstModelSelected has data rows
This ensures that the user will pick a row before moving on to the next step.
~
This configuration produces a very clean, streamlined and controlled UX. Managing the configuration becomes challenging with each step, especially since my business process has branching conditions that introduce the need for even more component rendering hocus pocus. I have 16 models on this wizard. But I find that if I design and document the business process very clearly in advance, the difficulty is reduced to performing the above technical trick again and again for each branch.
I suspect that a javascript driven solution would be easier to manage, and might perform better, but I’m not there yet with my javascript skills in Skuid, and this solution was a high priority for my org. I’m very curious to hear how we might implement such a thing with javascript.
Thanks for documenting this. Looks like a cool solution
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

