I have not personally investigated this, but from what I understand VF pages in inline frames are disabled by Salesforce by default, but you may request that to be changed directly with Salesforce. This thread discusses it: DeveloperForce
Avinash~
What information are you trying to display in the iframe? Try referencing the information in a template using global merge syntax to include your data in the iframe code.
Thanks!
Karen
Hi Karen,
I have an installed package called PandaDoc (a document signing s/w) on the opportunity layout.
so when i open a particular opportunity, i see a section related to PandaDoc and from this section i can login to the Installed Package (PandaDoc) to see all the Documents related to that particular opportunity.
Now we want to replace the native salesforce Opportunity detail page with skuid page and from the skuid page I should have a section for my installed package from where I can see all the related documents of a particular opportunity.
To accomplish this, I went through all the suggestions in the community and found that having an iframe tag within a template component would solve my issue. I followed those steps but it din’t worked for me.
To answer you question: i wanted to display the installed package section within the iframe. But, I am not able to figure out the proper approach to deal with this issue.
Can you tell me how to Solve this issue?
Thanks.
-Avinash
Avinash~
It looks like you are using the local namespace for the VisualForce page in the URL ("https://pandadoc.na7.visual.force.com/apex/c__PandaDoc …). Try using the namespace prefix for PandaDoc instead.
Thanks!
Karen
Hi Karen,
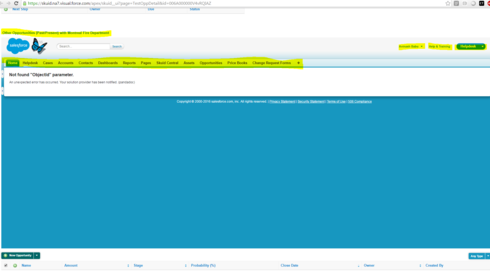
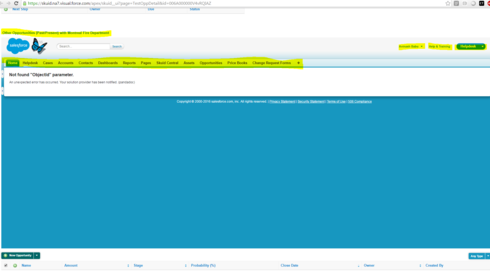
I realised about it and changed it a week back. But Still getting an error saying that Not Found “ObjectId” parameter
Following is the iframe I’m using now:
Avinash~
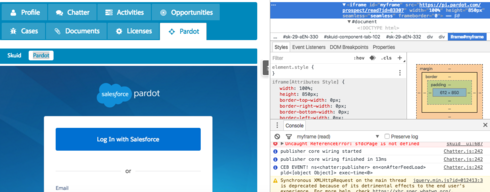
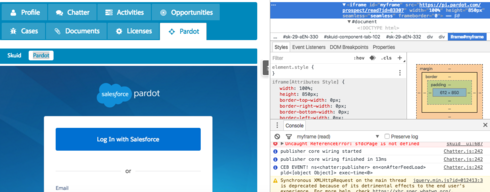
It looks like you may be having problems with the syntax. Try using Id instead of ID. Then, when you preview the page, inspect the page and look at the element in question to see what is getting passed from the iframe code to the page itself. When you do that, you should see something like this:

Look at what URL is actually being generated. What data is getting passed to the page? Is it getting the right data? If no ID is actually being merged, the template may not connected to the right model. In that case, you can try using global merge syntax to get the ID from the correct model.
Thanks!
Karen
Karen,
I tried different things but no luck. Basically i want a section for PandaDoc Documents on my skuid page.
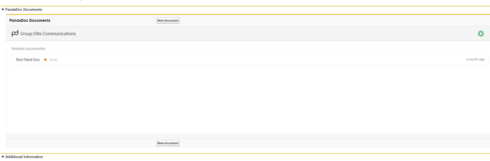
Generally on a native salesforce page, PandaDoc Related list is shown like this:

So by using the IFrame, I want to display this section on my skuid. but with the iframe code that i am using it is displaying the entire window within the skuid page (Please see below) 
I checked the errors by inspecting the page elments and all i found was a 404 ERROR. 
So, I am unable to figure out where i am going wrong.
I am adding the visualforce code that we use use on the opportunity layout to display PandaDoc Related list. I guess this gives you a better idea on where i am going wrong.
.pandadoc-doc-list { width:100%; height:395px; } Also the iframe that i used now is: I appreciate you for taking your time on solving this issue. I hope this time you might have a complete idea of where i am making a mistake. Thanks. -Avinash
HI avinash,
One question: if you go to : [Your SF instance]/apex/pandadoc__CreateNewPandaDoc?id=[PICK ONE VALID OPP ID]¶m=PandaDoc Documents
directly on your browser, what do you see?
Hi pablo,
I tried on what you just said. But the same error displayed. _

The iframe that i used also displayed the same page(with tabs) instaed of displaying the related list.
Thanks.
-Avinash
Hi, if it’s the same error with the URL that means that probably you need something more to see that page or pandadoc does not allow to see the page standalone.
Maybe you can ask their support how to show the docs in a different vf page or dig in their documentation looking for that case.
If you can make it work with an URL it will work as an iframe on skuid
Thanks Pablo.
I’ll see on what PandaDoc can do to solve this issue.
Hi Pablo,
I wanted to clarify one thing with the iFrame issue that i previously asked you.
The following iFrame has a valid Opportunity ID is what i am tested to see how it reflects. the test went well and displayed the desired section(PandaDoc). 
when i preview it, the PandaDoc section is displayed properly as below. 
But when i replace The Opportunity ID with Skuid merge syntax, i am getting an error.
The iframe below has the merge syntax that i am using and this is resulting in an error.

The error that i am getting is something like :

So i am assuming that my merge syntax is causing the error.
can you identify the problem with the merge syntax that i used. If this merge syntax works fine then my issue will be resolved.
Thanks.
-Avinash
Did you try Id instead of Id15? Also, you can put your merge text in a template component for testing purposes. That way you can see what the resulting output of your merge text is.
Can you inspect the Iframe to see the composed scr of the Iframe? You can try to use Id as raymond says or use $param.id (the Id get param on the url)
It worked by using the syntax $Param.id. Thanks Pablo and Raymond.
Nice to hear is working  but it’s weird if in the model you have data you can use that syntax.
but it’s weird if in the model you have data you can use that syntax.
Last check : can you open the javascript console in that page and write: skuid.$.Model(‘Opportunity’).data.lenght to see if there is any record on the model?
A blank page with List of SFDC tabs are displayed. no records are shown.










 but it’s weird if in the model you have data you can use that syntax.
but it’s weird if in the model you have data you can use that syntax.