Meredith,
The second part of your ask is a quick solve. Add a text component with “No results found” to your page. Setup the display logic of that component to only render if the model you’re searching on doesn’t have any rows in the model.
The first part is a little tricky. I will do some digging to see if there is some kind of work around that could do that and let you know.
David:
The first part was easy. But the trick is how to hide the message when someone types in the field. My clumsy attempts at JS haven’t worked. Appreciate your help!
- Meredith
Meredith,
I have a workaround for you.
Create a UI only model, with a text field, we’ll call it SearchUI and a boolean field, we’ll call it SearchActivated.
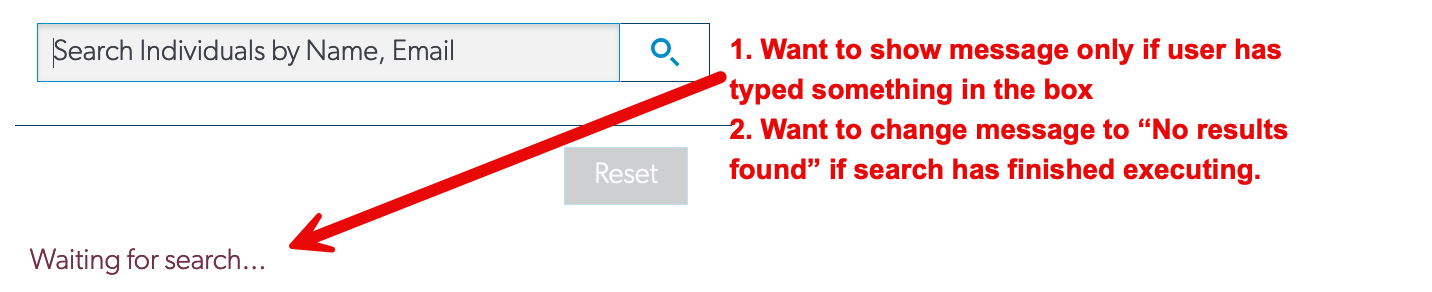
Create 2 conditions on your real model you want to search (according to your image above)
- Records where Name contains single specified value, but leave it blank. Filterable, default on.
- Records where Email contains single specified value, but leave it blank. Filterable, default on.
Have an action on your UI only model that will update the Name and Email condition every time the value of the SearchUI field has been updated, using the value of the SearchUI field, then query.
On your real model, have a model action that is triggered when a model condition is changed, then update the SearchActivated field from the UI only model to true. Then another model action triggered when the model queries, to update the SearchedActivated field to false.
On your Skuid page, have your form with the SearchUI field in edit mode. Then drag 2 text components below it. One for the copy “Searching..” one for the copy “No records found”. The display logic on the search copy will render when SearchActivated = true. The No records found display logic will be based on if the real model doesn’t have any records. Then a table or deck, however your showcasing your search results, below the text fields.
Now you can maintain your search as you type functionality while showcasing the searching/no records found copy accordingly. Below is an example page XML in V2 of Skuid searching the Salesforce Contact object.
<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" showheader="false">
<models>
<model id="contact" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Contact">
<fields>
<field id="Name"/>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="Name" operator="contains" clientorserver="server" state="filterableon" inactive="false" name="Name"/>
</conditions>
<actions>
<action>
<actions>
<action type="updateRow" fieldmodel="uisearch" affectedrows="context">
<updates>
<update valuesource="fieldvalue" field="SearchActivated" enclosevalueinquotes="false" value="true"/>
</updates>
</action>
</actions>
<events>
<event>condition.valueChanged</event>
</events>
</action>
<action>
<actions>
<action type="updateRow" fieldmodel="uisearch" affectedrows="context">
<updates>
<update valuesource="fieldvalue" field="SearchActivated" enclosevalueinquotes="false" value="false"/>
</updates>
</action>
</actions>
<events>
<event>models.loaded</event>
</events>
</action>
</actions>
</model>
<model id="uisearch" limit="20" query="true" datasource="Ui-Only" createrowifnonefound="true">
<fields>
<field id="SearchUI" displaytype="TEXT" length="255"/>
<field id="SearchActivated" displaytype="BOOLEAN" length="255" ogdisplaytype="TEXT"/>
</fields>
<conditions/>
<actions>
<action>
<actions>
<action type="updateCondition" model="contact" behavior="set" condition="Name" valuesource="fieldvalue" value="{{SearchUI}}"/>
<action type="requeryModels" behavior="standard">
<models>
<model>contact</model>
</models>
</action>
</actions>
<events>
<event>row.updated</event>
</events>
</action>
</actions>
</model>
</models>
<components>
<skuid__form showErrorsInline="true" model="uisearch" uniqueid="sk-2TZM-29274" mode="edit">
<columns>
<column>
<sections>
<section title="New Section" showHeading="false">
<fields>
<skuid__field id="SearchUI" uniqueId="sk-2TZM-29275"/>
</fields>
</section>
</sections>
</column>
</columns>
</skuid__form>
<skuid__text contents="Searching..." uniqueid="sk-2TZe-36886" model="contact">
<conditions/>
<renderConditions logictype="and">
<renderCondition type="fieldvalue" operator="=" enclosevalueinquotes="false" fieldmodel="uisearch" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="SearchActivated" value="true"/>
</renderConditions>
<styleVariantConditions/>
</skuid__text>
<skuid__text contents="No records found" uniqueid="sk-2Ta7-46504" model="contact">
<conditions/>
<renderConditions logictype="and">
<renderCondition fieldmodel="contact" sourcetype="modelproperty" nosourcerowbehavior="deactivate" sourceproperty="hasNoRows"/>
</renderConditions>
<styleVariantConditions/>
</skuid__text>
<skuid__table allowColumnFreezing="dragDrop" model="contact" allowHTML="false" uniqueid="sk-2TZM-28028" mode="read" showSaveCancel="true">
<fields>
<field id="Name" uniqueid="fi-2TZM-28514"/>
</fields>
<filtering enableSearch="false"/>
<actions/>
<rowActions/>
<massActions/>
<exportProperties useTableColumns="true"/>
<sorting enable="false"/>
</skuid__table>
</components>
<resources>
<labels/>
<javascript/>
<actionsequences/>
</resources>
<background/>
<interactions/>
<surfaces/>
</skuid__page>
Hi @Meredith_Meyers
Has David’s answer solved your question?
David:
Wow, that is a very interesting solution to mimic the way that search is activated in my own model, rather than relying on Skuid. I’ll have to work this into my page and test it out. Many thanks!
- Meredith