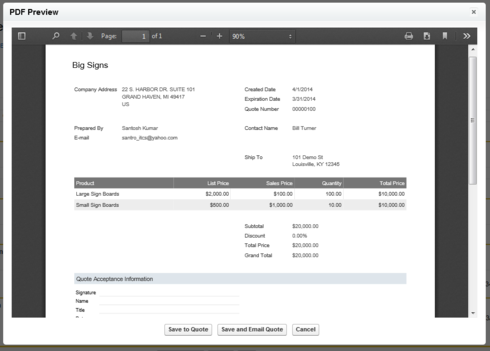
The requirement is to create a “Row Action” on a quote table. Which simulates
the ‘Create PDF’ functionality in Salesforce.

I currently have a Row Action that redirects to the generated quote pdf.
(/quote/quoteTemplateDataViewer.apexp?id={{Id}}&headerHeight=145&footerHeight=49&summlid=0EHi0000000Xzbo#toolbar=1&navpanes=0&zoom=90)
But I cant save it to the quote. Is it possible to accomplish this functionality within Skuid UI
Sooner I get this working, sooner we will purchase Skuid Licences 
I thought this was coming. We have actually not been able to get this working before. Honestly we’ve only given it a few half hearted attempts. One of our lead developers saw this post and is looking into the matter. He was looking for a challenge. Stay tuned.
Haha, the paper output!!!
I have successfully used this JS Library within Skuid: http://mrrio.github.io/jsPDF/ .
There is even a demo of converting HTML into the PDF contents to avoid building several templates. Assuming that feature worked well, a template component within skuid may be all you need to generate a pdf.
Jacob
Here is a bit more information which takes it home for output from a Template Component, including HTML Markup.
I will let Skuid take out the big guns and try to output their components, rendered well in a pdf. Starting with something like tables might be interesting, but having the Template component is pretty powerful as a start.
I have not tested this in different browsers, and I imagine the author of jsPDF has some comments on this. I am using Chrome on a Mac although OS shouldn’t matter.
Quick walkthrough:
Several Static Components (i have seen mention of packaging these into a Skuid Module, but for this proof of concept it is probably useful to have everything explicit.
They can all be found here: https://github.com/MrRio/jsPDF , https://github.com/eligrey/FileSaver.js/ , https://github.com/eligrey/Blob.js/blob/master/Blob.js .
- jsPDF
- BlobBuilder
- FileSaver
- jsPDF.from_html*
- jsPDF.standard_fonts_metrics*
- jsPDF.split_text_to_size*
Simple Snippet (requires first three static resources)
This Snippet creates a new template within the JS, not recommended, pretty labor intensive to learn the jsPDF API I imagine.
var doc = new jsPDF();Advanced Snippet (requires static resources with asterisk*)
doc.text(20, 20, 'Hello world!');
doc.text(20, 30, 'This is client-side Javascript, pumping out a PDF.');
doc.addPage(); doc.text(20, 20, 'Do you like that?');
doc.save('output');
This Snippet uses the HTML contents of the Template Component, so we only have to build it once!
var doc = new jsPDF();The "#27" references the template component's ID parameter within the HTML (Try Inspect Element on Chrome).
$ = skuid.$
doc.fromHTML(skuid.$('#27').get(0), 15, 15, {'width': 170 });
doc.save('output');
My Particular Template also makes use of a Global Merge Variable, to make sure everything flows from top to bottom:
One Button:This text is bold
This text is strong
This text is emphasized
This text is italic
This text is small & a company name from global merge Company Name {{$Model.Account.data.0.Name}}
This is subscript and superscript
Company Name Again {{$Model.Account.data.0.Name}}
Easy to create from a Page Title, Type: Run Snippet, Pointed to one of the Snippets above!
PDF MAGIC!!!
Jacob, the solution I am looking for needs a deeper understanding of salesforce inner workings. I am not looking to generate a pdf. That Salesforce is already doing it just fine. I am looking for simulating Save PDF to quote and Save pdf and email quote functionality.
We took a pretty deep look at this issue. Salesforce is doing some very tricky things in the quote process. Its their perogative to do what they want in thier system, but it makes it difficult to reproduce standard functionality in Skuid.
We have been unable to reproduce Salesforce “create PDF and save it back to the record” functionality in Skuid. At this point we are going down the path that Jacob describes - using a separate library to create a PDF, and then save it back to the record using the attachment object (or somthing similar).
This leaves the “synch to opportunity” functionality - which is another tar ball.
Sorry for the bad news here.
Regarding the “Sync” functionality, which is described in more detail here, this can be achieved with Skuid by reading/writing to the “Synced Quote” field on the Opportunity record. So for instance, if you want to sync a particular Quote with the Opportunity, you could add a Row Action on your Quotes Table that Runs Multiple Actions:
1. Update a field on rows: updates the SyncedQuoteId field on the Opportunity Model to: {{{Id}}} (the Id of the Quote record you clicked on)
2. Save Models: Opportunity
To see which Quote is being synced, simply query the IsSynced field on the Quote record ( a boolean).
We generate a lot of pdf’s for contracts that get attached back to the parent object after we generate them. The easiest solution that works with Skuid is Conga Composer. I’m not sure if that’s what you’re looking for but it certainly works well for us.
We just replicated the Create PDF option using drawloop.
1) Skuid interface will invoke the workflow via field update (JQuery snippet)
2) Outbound message will trigger PDF file creation.
3) Documents will be stored in NotesNAttachment.(Drawloop not working with QuoteDocument)
4) Trigger in Attachament will copy the record to QuoteDocument
5) Refresh the quote document from Jquery from Skuid once the pdf is added into document.(30 secs max)
Thanks for sharing Raj.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

