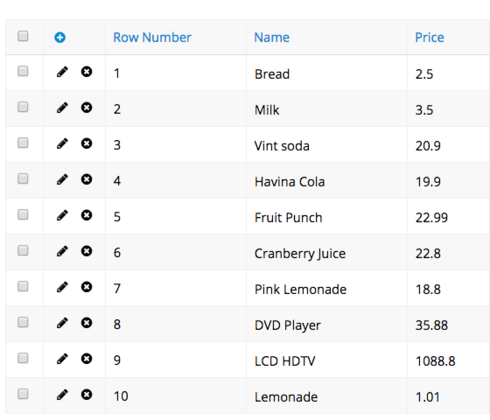
I am showing a list of opportunities and I’d like to see how many numbers I have like in the example below. How could I do this?
Thanks,
Charlie
Hello! I just tried this and it works:
Firstly, create a template field on the table by clicking the ‘Add Field(s)’ dropdown on the table. You can label the template field anything you want.
In the template use:
<span class="counter"></span>
And make sure ‘Allow HTML’ is selected.
Then, add an inline snippet with the following code:
(function(skuid){ var $ = skuid.$; $(document.body).one('pageload',function(){ $('.counter').each(function(index, element){ $(this).text(index+1); }); }); })(skuid);
This iterates through each ‘counter’ element and inserts the number for you.
This won’t work, however, for tables with multiple pages or where you are allowing the user to load more data into the table. That would require a different approach - and probably a better one!
Thank you Louis. I’ll try it out =)
Also, let me correct, you should be adding an ‘in-line’ javascript resource, rather than ‘in-line (snippet)’
Hi Charlie
You could use a custom field renderer on any field (e.g. Record ID) that looks like this
var field = arguments[0], value = arguments[1],<br>$ = skuid.$;<br>var index = 0;<br>field.model.data.map(function(o, i){<br> if(o === field.row) {<br> index = i;<br> return;<br> }<br> return;<br>});<br>field.element.append(index + 1);
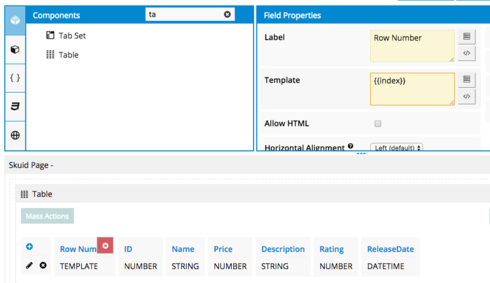
There is a really simple, declarative approach that requires NO javaScript code: add a Template column to your Table with the following as its template value:
{{index}}


This is leveraging the {{index}} row merge variable which is available in row merge contexts.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.