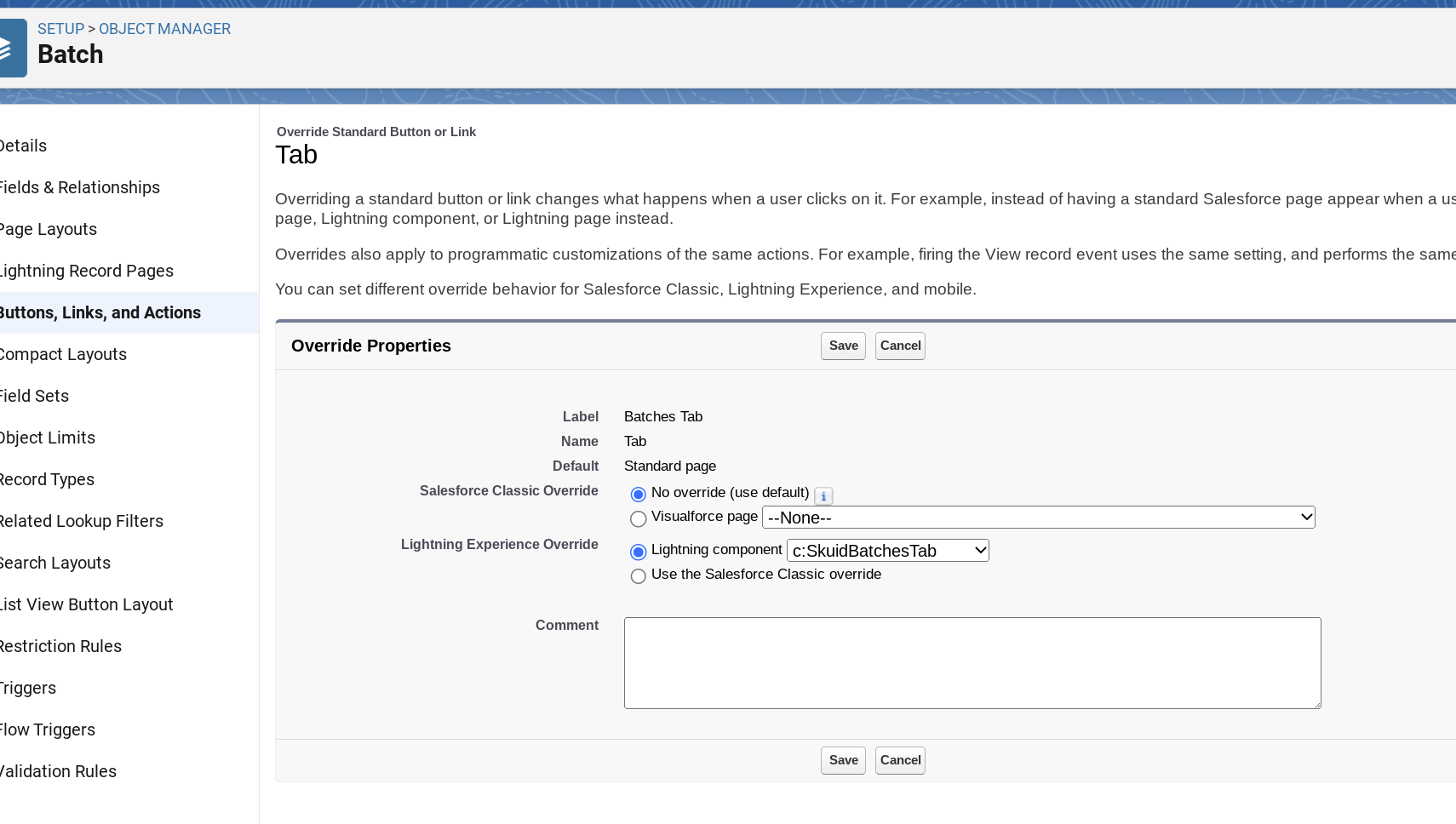
I’ve implemented the Tab action override for a custom object as per these instructions.
Here is the XML for my SkuidBatchesTab component:
<aura:component implements="lightning:actionOverride,force:appHostable" access="global">
<skuid:page page="BatchesTab"/>
</aura:component>
Here it is implemented as an override.
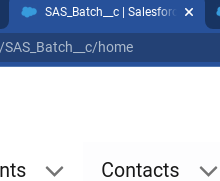
And here is the browser tab title as “SAS_Batch__c”.

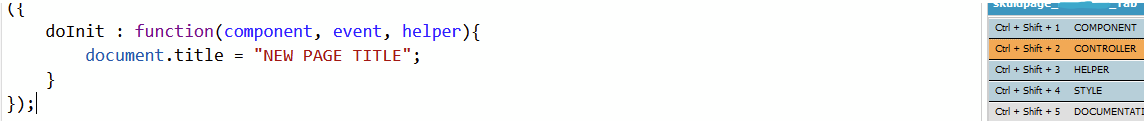
So how can I set the browser tab name?