Hello Community, I have a pop up where i create a record and save them. On the save button i have two actions. 1. Save the pop-up model. 2. Close pop-up When i close the pop up i want to update the table behind it automatically. now whenever i wan tot create a new record, i open the po-up an that pop-up is using a page include component. SO basically the layout that we see within the pop-up is of a different page. I saw this post. https://community.skuid.com/t/how-to-refresh-table-after-creating-a-new-line-via-pop-up But the problem is, they are not using page include component within their pop-up. How can solve this issue? Can anyone help me out with this issue? Thank you.
Page 1 / 1
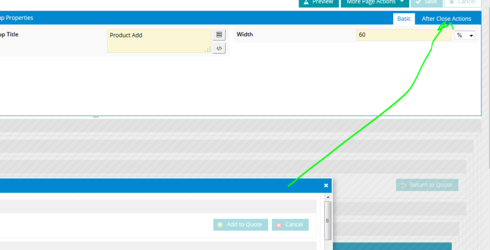
On your pop up, look for the After Close Actions and put a model re-query there.
Done another way, you could use just the one model. Lemeno if you want to see this.
Perfect. It worked. Thank you very much!!
I’d like to see it 
Here you go. Video, Snippet and XML.
https://drive.google.com/file/d/0B6URHpTQ0n-kdVIwajZ5VWhVUWM/view?usp=sharing
var params = arguments[0], row = params.row, model = params.model, $ = skuid.$; if (Object.keys(model.changes).length > 1) { model.abandonRow(row); } else { model.cancel(); }
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models> <model id="NewModel" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Task"> <fields> <field id="Subject"/> </fields> <conditions/> <actions/> </model> </models> <components> <skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="false" model="NewModel" buttonposition="" mode="read" allowcolumnreordering="true" uniqueid="sk-AigtR-101"> <fields> <field id="Subject" hideable="true" uniqueid="fi-AikEy-117"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> <actions defaultlabel="Global Actions" defaulticon="sk-icon-magic" usefirstitemasdefault="true"> <action type="multi" label="New Task" icon="sk-icon-add"> <renderconditions logictype="and"/> <hotkeys/> <actions> <action type="createRow" fieldmodel="NewModel" affectedrows="context" model="NewModel" appendorprepend="prepend" defaultmodefornewitems="edit"/> <action type="showPopup"> <popup title="New Popup" width="800px"> <components> <mblazonry__popupcontroller uniqueid="sk-Ai-Q0-164" hideclose="true" disableescape="true"/> <pagetitle model="NewModel" uniqueid="sk-Aizj8-161"> <maintitle> <template>{{Subject}}</template> </maintitle> <subtitle> <template>{{Model.label}}</template> </subtitle> <actions> <action type="multi" label="Save"> <actions> <action type="save"> <models> <model>NewModel</model> </models> <onerroractions> <action type="blockUI" message="There was an error" timeout="3000"/> </onerroractions> </action> <action type="closeTopmostPopup"/> </actions> </action> <action type="multi" label="Cancel"> <actions> <action type="custom" snippet="cancelOrAbandonRowInContext"> <onerroractions> <action type="blockUI" message="There was an error" timeout="3000"/> </onerroractions> </action> <action type="closeAllPopups"/> </actions> </action> </actions> <conditions> <condition type="contextrow" field="Id" mergefield="Id"/> </conditions> </pagetitle> <basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="NewModel" buttonposition="" uniqueid="sk-Aj2OP-175" mode="edit"> <columns> <column width="100%"> <sections> <section title="Section A" collapsible="no" showheader="false"> <fields> <field id="Subject" uniqueid="fi-AjYQh-275"/> </fields> </section> </sections> </column> </columns> <conditions> <condition type="contextrow" field="Id" mergefield="Id"/> </conditions> </basicfieldeditor> </components> </popup> </action> </actions> </action> </actions> </skootable> </components> <resources> <labels/> <javascript> <jsitem location="inlinesnippet" name="cancelOrAbandonRowInContext" cachelocation="false">var params = arguments[0], row = params.row, model = params.model, $ = skuid.$; if (Object.keys(model.changes).length &gt; 1) { model.abandonRow(row); } else { model.cancel(); }</jsitem> </javascript> <css/> </resources> <styles> <styleitem type="background" bgtype="none"/> </styles> </skuidpage>
This is very interesting… I have few more pages with the same functionality… I’ll use your approach on them… thank you so much pat.
Quite welcome. Little tricks like this keep the model count down to a minimum. Thereby making the page easier to manage.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

