On tab click I’m rendering page using “page include” component, I want to print time once the page load completed, I’m using below function (inline js), but it’s printing time before rendering the page.
(function(skuid){
var $ = skuid.$;
$(function(){
$(‘body’).on(‘tabshow’,function(event){
console.log(new Date().toLocaleString());
});
});
})(skuid);
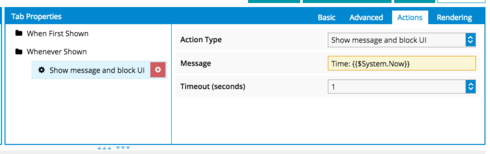
If your logic is Tab-specific, the preferred approach is to use Tab “When First Shown” Actions, where you can define a sequence to Actions to run whenever that Tab is first shown. That series of actions can include running a Snippet. Or if you want to have the logic run whenever a particular Tab is selected, you can use “Whenever Shown” Actions.
Also, you should never use $(function() { syntax within a Skuid Page, always use the following syntax instead to wait until the Skuid page has finished loading:
$(".nx-page").one("pageload", function() {<br /> $('body').on('tabshow',function(event){<br /> console.log(new Date().toLocaleString());<br /> });<br />});
Thanks for your quick reply, I want print time once the page (child) which I’m loading the page using by “includepage” component.
Example: I’m using tabset component which have 4 tab items. Each tab item loading different pages using pageinclude component.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

