You could use a Row Action that “Runs Multiple Actions” to accomplish this. There’s 2 main approaches that I would recommend for accomplishing this. Both involve adding a separate “SelectedContact” Model that has “Load Model data on page load” set to FALSE. This Model should only ever contain one row, the Contact that you want to see in the detail section. Your Table Row Action will be responsible for populating this Model with the desired Contact row. Here are the two approaches to do this:
(a) Have a Condition on your SelectedContact Model on the Contact Id field, which you set to the Id of the selected row, and then Query your SelectedContact Model. This approach makes sense if you want to show a lot of fields in your detail section and you don’t want to query for all this field data in your main Contacts Model on initial page load.
(b) Use the “Remove rows from Model” and “Adopt rows into Model” Actions to take the context row from your main Contacts Model and add it to your SelectedContact Model. This approach is the fastest and easiest if you have a limited set of data fields that you want to show in your detail Model.
Here is sample XML for approach (b):

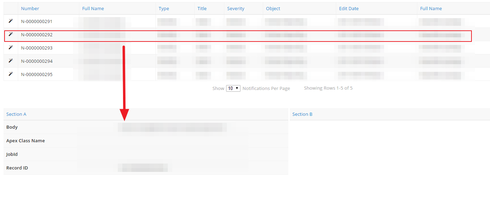
SelectedContact
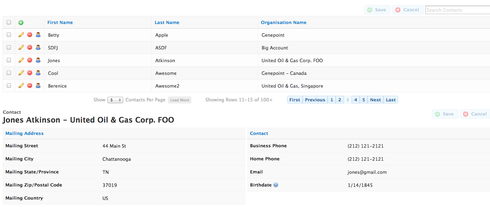
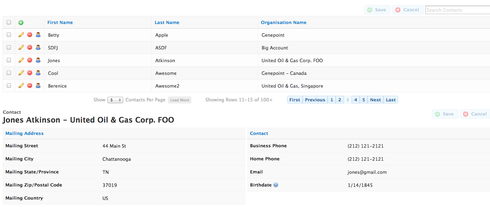
{{Model.label}}
{{FirstName}} {{LastName}} - {{AccountId}}
Hi Zach,
Thanks for the reply, My requirement is going to change a little bit. I’m going to use a deferent model for the details section and its not a Look-up or Master-Detail R/S,
New story is like this;
Lets say we have two objects ‘A’ and ‘B’,
1. Object ‘A’ and ‘B’ both has a field call xyz__c
2. Table’s model would be Object ‘A’
3. once a table row is selected object 'B’s data should be loaded and displayed in the detail section (if the field values mapped with xyz__c)
My Solution;
1. Load model ‘A’ on lead
2. Load model ‘B’ on click of the row action (I have a filterrable condition - default off and activates on row click)
3. Re-query the model ‘B’
**at this point I am expecting to reload the data based on the selected row’s xyz__c field value
The strange thing is it does load the data once I click on the table row.
What could go wrong here?
Thanks in advance