Hi Michael,
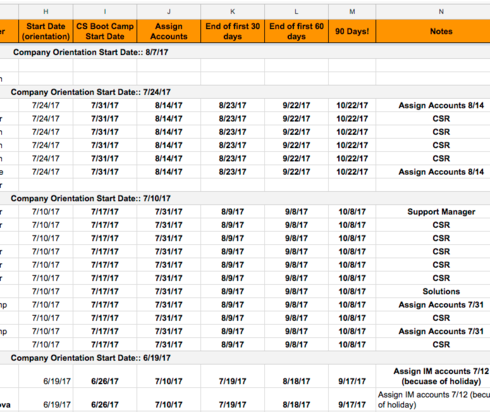
There may not be a declarative way in Skuid to create a break or empty row between groups. It might be possible using some custom JavaScript or CSS. If your goal is to more easily scan through employees based on what date they started, have you considered displaying all employees and then using a filter to select only employees that started on x date? If you’re interested in exploring that route, check out our tutorial for creating this kind of filter https://docs.skuid.com/latest/en/skuid/filters/date-range.html.
Hi, Thanks for the reply Khamla. I am currently using the Date Range filter in the case that our users would find it useful. I will see if I can do this custom as described.
Michael,
One other option that may work for you is to setup an Aggregate model on your data to group by the Start Date. You could then add a Drawer to display the records for that Start Date. Check this post for a snippet/component that will open the drawers for you on page load-> https://community.skuid.com/t/javascript-to-open-drawer-and-or-conditionally-render-row-a…
Thanks,
Bill
Hi Bill,
That could work out really nicely! I will give it a shot.
-Michael
Michael, were you able to accomplish this?
More or less, yes. Used an aggregate model to group data by a certain date field, then had each row leverage a drawer to display data associated with that date (drawer data was a secondary non-agg model, utilize the context tab to indicate that each drawer should contain data matching that drawer). It is a bit ugly in execution but the data is grouped and displayed. Let me know if you need some more help.
All drawers also open on page load using the following snippet:
(function(skuid){ var $ = skuid.$; $(document.body).one('pageload',function(){ skuid.$('#sk-32pRqx-807').find('table:first > tbody').children('.nx-item').not('.nx-item-has-drawer').find('.sk-icon-component-pack:visible').click(); }); })(skuid);<br>