Does anyone know of an easy way to force the contents of a tab to reload every time you click on it? Here is the catch: the contents of the tab is a PageInclude component. Therefore, the Models it contains are not in the Parent Tab Page - otherwise I would just use Tab Actions to requery the model.
Here’s the setup:
Parent Tabbed Page - tab page with 3 tabs representing 3 Lead “Statuses” (Open, Working, & Qualified)
Child Page - Each tab includes a PageInclude component that loads the same page, but the tab filters the page condition via a Query String in the Page Include component.
How it works: When you click on the “Qualified” tab, it loads the Page Include and feeds the Query String to the “Filterable, Off by Default” Model Condition called “ProspectStatus”. So basically it only displays the Leads that are in the “Qualified” status. Clicking on the other 2 tabs (“Open” or “Working”) yields the proper results.
This is all working just fine.
Here is my problem (I’ll use a hypothetical situation):
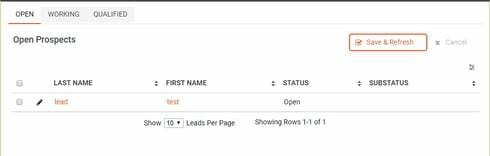
- I load the page, which defaults to the “Open” tab. This displays my list of “Open” leads

- I can change the status of the Lead from “Open” to “Working” and click the “Save & Refresh” button

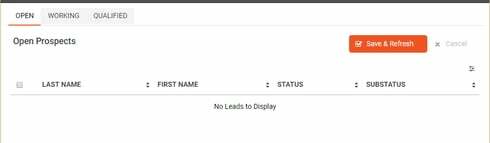
- After clicking the “Save & Refresh” button, it saves the model changes and queries the model. Which makes the Lead disappear from the “Open” tab (as intended).

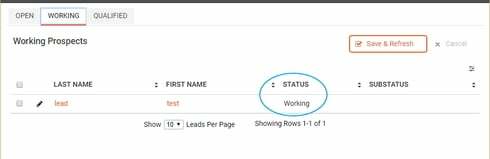
- When I click on the “Working” tab, there is the Lead I just edited, right where it should be now that it is in the “Working” status. Sounds good, right? That’s what I thought…onto step 5.

- If I change the Lead status from “Working” back to “Open”, and “Save & Refresh”, my Lead is no longer visible in any of my tabs until I completely refresh the page.

- When I click back on “Open” it simply reloads the “Open” tab as it appeared in Step 3 above.

What I know is happening:
The Lead Status is successfully updating, that isn’t an issue
The Tab is rendering the contents the first time it loads, but it isn’t re-rendering the contents when I click on it subsequent times - only when I reload the entire page.
What I’ve tried:
Creating an Action button that requeries the Model - doesn’t work
Creating a Tab Action that Queries the model when clicked - as mentioned earlier, the Model for the Lead objects is contained within the Child Page and not the Tab Page so that doesn’t work either
What I think might work but I keep getting an error:
This post https://community.skuid.com/t/reload-or-refresh-page-include seems promising but my javascript chops are very poor beyond cutting and pasting.
UPDATE!
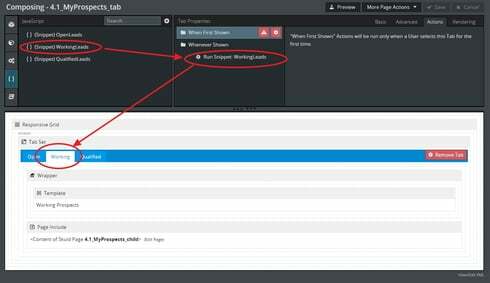
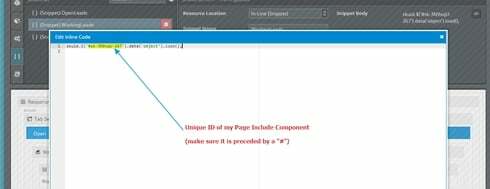
As I was typing this, I realized I had left off the “#” from the snippet. It appears to be working using the inline snippet and then triggering the snippet as an action “whenever shown”.

Here is the content of the Snippet:

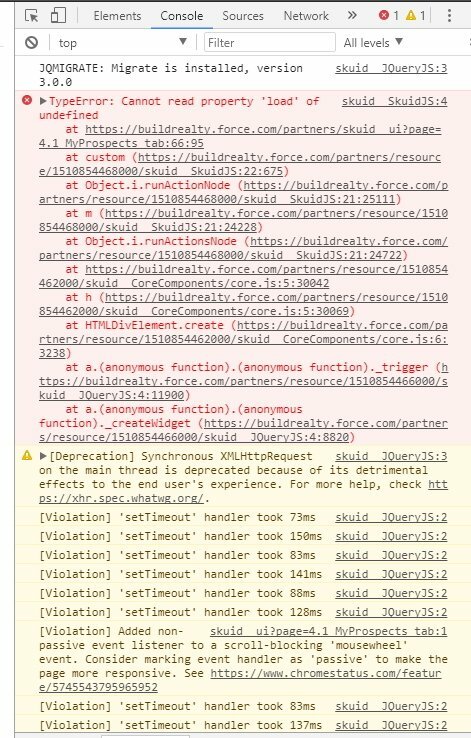
Now…the only thing that I’m not sure of is all of the errors that are popping up in the Console when this snippet triggers. To be clear: my page is now working as intended, but these errors make me nervous. Any help would be appreciated:
Should I just be happy that my page is working on not worry about those things in red?
Thanks!