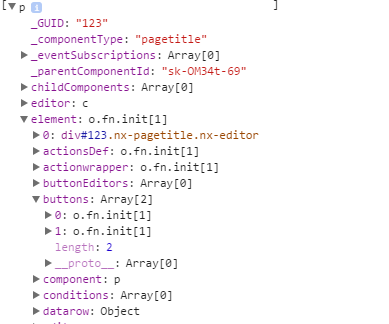
I have two buttons in a page title component. On clicking one of the buttons,the color of the button changes and some fields are updated. This is handled through a script. At any point of time only one button will be highlighted. In my script, I am fetching the component and the buttons. skuid.component.getById(‘xxxxxxx’) and then the buttons using skuid.component.getById(‘xxxxxxx’).element.buttons This works fine in version 7.36.1 and there are two button elements returned  But in the latest release, 8.11, this breaks. The buttons array has no elements.
But in the latest release, 8.11, this breaks. The buttons array has no elements. I really am not sure if this is a good way to fetch the buttons in the script. Or rather any component. Please suggest.
Page 1 / 1
The best way to fetch a Page Title Button would be to give each button a Unique Id, so that you can reliably fetch a particular button and interact with it as needed via skuid.component.getById(‘MyButtonId’) to get the Skuid Component instance for the Button or skuid.$(‘#MyButtonId’) to get the DOM Element for the Button. And other approach for retrieving a Page Title’s buttons is not supported.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

