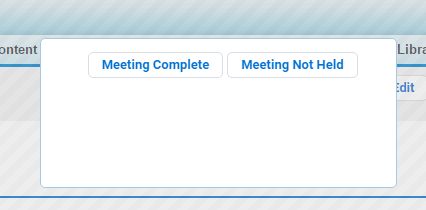
Try this on for size…
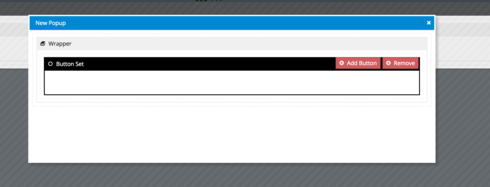
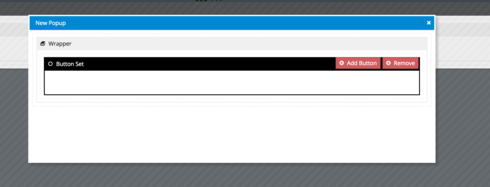
When you configure the pop-up in the page builder, add a wrapper inside the popup. It looks like you have a button set inside your pop-up. Include your button set or any other component inside the wrapper like this:

Click on the wrapper component to edit the Style Attributes of the wrapper, like Size -> Min Height, and it will change the CSS properties of the popup.
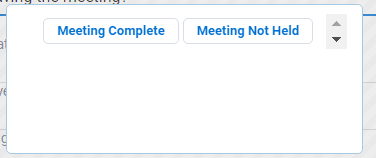
That only seemed to curb the height of the button set component. The popup itself is still oddly large.

You’re right about that Josef…
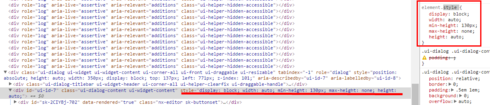
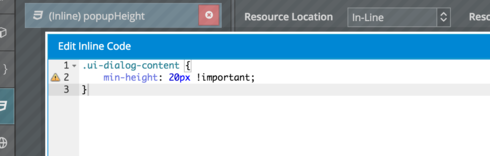
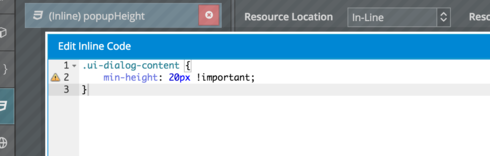
Another option would be to target the class of the pop-up div (we used “ui-dialog-content”) and specify the min-height using !important:

Hope that helps.
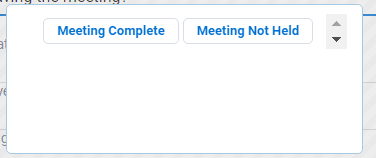
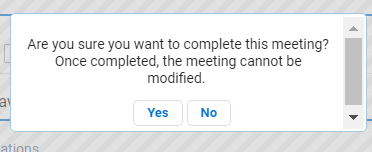
That worked for the first pop-up but now the second pop up is displaying that ugly scroll bar. Is there anyway to target just a specific pop up and leave the rest alone?

This can be resolved.
Resolution: https://community.skuid.com/t/css-reference-a-popup
Create In-Line (Snippet)
var $ = skuid.$;skuid.$( ‘.ui-dialog-content’ );
skuid.$( ‘.ui-dialog-content’ ).last();
skuid.$( ‘.ui-dialog-content’ ).last().height( ‘160px’ );