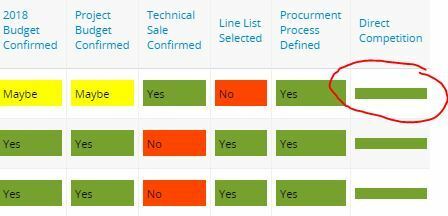
This is the JavaScript I’m using to apply the background color for the column Direct Competition. My problem is when the cell is empty the height of background color reduces as seen on the screenshot. Is there a way to define the height and length in the absence of a data in the cell.
JavaScript:
var $ = skuid.$;
var field = argumentst0];
var value = argumentst1];
var row = field.row;
switch (field.mode) {
case ‘edit’:
skuid.ui.fieldRenderersdfield.metadata.displaytype].edit(field, value);
break;
case ‘read’:
case ‘readonly’:
var cellElem = field.element;
cellElem.css(‘background-color’, function () {
var bgValue = null;
if (value) {
bgValue = ‘#FF4500’;
} else {
bgValue = ‘#78a22f’;
}
return bgValue;
});
skuid.ui.fieldRenderers/field.metadata.displaytype].read(field, value);
Circled in red where the issue is.