In Account i have Billing address and Shipping address.if the shipping address is null by pressing a button need to copy the billing address into the shipping address.
Try using a custom javascript snippet with something like this…
var params = argumentst0], $ = skuid.$;
var model = skuid.$M(‘YOURMODELNAME’);
var row = model.getFirstRow();
// get your billing values and populate your shipping values
var billingValue = model.getFieldValue(row,‘YOURBILLINGFIELD’);
model.updateRow(row,‘YOURSHIPPINGFIELD’,billingValue);
//etc… do the above steps of getting and updating for every field…
model.save();
model.updateData();
Guys - if you can wait a few days, I think you are going to be blown away! The summer release is going to include the ability to declaratively set up multi-step actions like this. A button click can be bound to the update of multiple fields, and then a model save and redisplay of the page component. You really want to sign up for the Summer Release introduction webinar on Aug 21.
Look here: http://go.skuidify.com/webmail/36142/56341955/0729072a03a5fe835266b82dbdeb2911
I’m already signed up, can’t wait!
I hope,This one is helpfull to you
var $ = skuid.$;
var model = skuid.model.getModel(‘Account’);
// Function that will update the value of our Build Project row’s Address fields
var updateStreetAddressField = function(){
// Find the selected AccountId in the Build Project Model
var row = model.getFirstRow();
var newStreet = model.getFieldValue(row,‘BillingStreet’,true);
var newCity = model.getFieldValue(row,‘BillingCity’,true);
var newState = model.getFieldValue(row,‘BillingState’,true);
var newCountry = model.getFieldValue(row,‘BillingCountry’,true);
var newBillingPostalCode = model.getFieldValue(row,‘BillingPostalCode’,true);
// var newBillingPostalCode = model.getFieldValue(row,‘Account__r.BillingPostalCode’,true);
// Force updates of the Build Project Street Address field
//with the AccountData BillingStreet
var updates = {
‘ShippingStreet’:newStreet,
‘ShippingCity’:newCity,
‘ShippingState’:newState,
‘ShippingCountry’:newCountry,
‘ShippingPostalCode’:newBillingPostalCode,
//‘Build_City_Zip_Postal_Code__c’:newBillingPostalCode
};
model.updateRow(row,updates);
};
updateStreetAddressField();
Regards,
RaghavendraReddy.
Raghav - that snippet will work, but I’d look at the action framework released in Summer14. You can do this with no code.
Rob, i have done above scenario using action frames work. I am facing a problem, like if the billing address field(any field like city or state etc,) is null, am getting value as ‘false’ in to shipping address fields. How i can add condition that can skip if the fields is null?
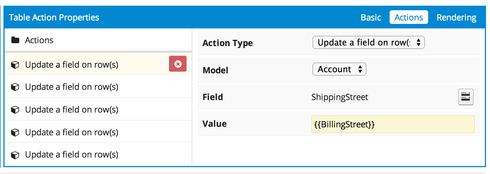
Reddy, this is pretty strange. In all my testing, when fields are blank in the originating field they are blank in the destination field. Can you post a snapshot of your action framework properties for moving the fields from billing to shipping. Below is what mine looks like:
Great Work Ragava…!!
Rob, et al.,
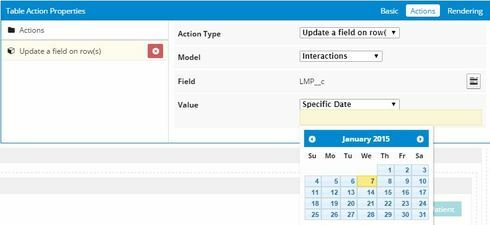
Is there a way to use the action framework to ‘update a field on row(s)’ with something like a Date field? The action framework gives me a calendar select tool when I choose ‘specific date.’ I enter wnat to be able to enter something like something like {{Date__c}}. Is that possible?
You can absolutely pass the existing value from one date field to another date field using the action framework. If the field “Date__c” is in the model that provides context (to a page title or table) you can use the syntax you describe above {{Date__c}} to send the value for the row in context to the new field. If you field is in another model you can use the global merge syntax… {{$Model.ModelName.data.0.Date__c}} (changing the ModelName obviously…)
Rob,
This is what I’m looking at:
The doesn’t seem to be a way for me to enter {{Date__c}} in the Value field. The only characters I can type in the field are numbers and backslashes.
Where have I gone wrong?
Well Double Dang. In the builder it is not possible to pass merge data into an action that relates to a date field. However if you go to the XML for the page you can put in the merge field.
I made an action where a new row was created on the task object and the opportunity close date was added as the due date. Here is the XML for that action:
<action type="createRow" model="OpenTasks" appendorprepend="prepend" defaultmodefornewitems="edit"> <defaults>
<default type="fieldvalue" field="ActivityDate" enclosevalueinquotes="true" value="{{CloseDate}}"/>
I had to add the text: value=“{{CloseDate}}” in the xml.
We will add a request to have date time fields changed in actions so merge data can be applied.
Thanks, Rob. I didn’t think of editing the xml directly.
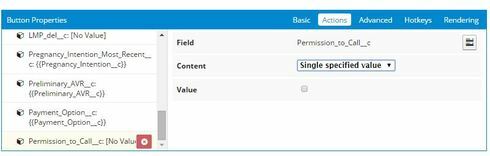
FYI, a similar situation with checkbox fields:
Duly noted.
@Rob. how to check in branch whether the field referring in branch is not empty?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

