Hi,
I have a button which has multiple actions to run on click.
Action 1: Run a Snippet
Action 2: Another snippet
Action 3: Run 3rd Snippet
Here , what I am trying to achieve is - only after finishing the first snippet which saves my record and then start running other ones
But currently, what is happening is - I observed that 3rd snippet is running before the first action in list.
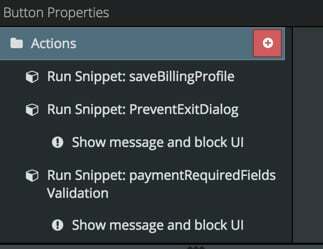
This is how my action framework looks like:

Here is my first snippet looks like:
// Get references to our Models//Define Variables required
var $ = skuid.$;
var mainDFD = $.Deferred();
var models = skuid.model.map();
var bpModel = models.BillingProfile;
//Save Billing Profile
var saving = skuid.model.save([bpModel],{callback: function(result){
if (result.totalsuccess){
//alert('Billing Profile Id: ' + bpModel.getFirstRow().Id); // should be a real SF Id now
//console.log('Billing Profile - ID ',bpModel.getFirstRow().Id);
//$.unblockUI();
//mainDFD.resolve();
}
else {
// There was a problem. Let's see what went wrong.
alert('Billing Profile Save Error: ' + result.insertResults[0]);
console.log('Billing Profile - Save Error',result.insertResults[0]);
//mainDFD.reject();
//$.unblockUI();
}
} //close-Clallback
});
///*************
saving.done(function(result){
if(result.totalsuccess){
console.log('Billing Profile - ID - From Saving.done',bpModel.getFirstRow().Id);
//bpModel.doQuery = true;
$.unblockUI();
mainDFD.resolve();
}
else{
mainDFD.reject();
$.unblockUI();
}
});
//*****************/
The main issue is without having this record id which is being saved by first snippet, the 3rd snippet is failing and always throwing an error.
How can we keep action framework wait until we finish this first action (first snippet) and go on when done.

