I’m trying to run some if statements in javascript and need to check if a model has data rows. I’m sure there’s some easy way to do this, but couldn’t find it in the api reference or on the community.
I’m using the getFirstRow action to set a firstRow variable and then checking if firstRow is undefined. It works, but i’m sure there’s a better way.
var templates = skuid.model.getModel('ConditionTemplates');<br>var templateFirstRow = templates.getFirstRow();<br>if (templateFirstRow !== undefined){ <br>//do stuff <br>}

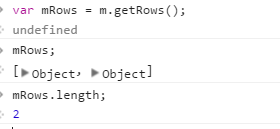
 This is what I see in my console…
This is what I see in my console…