The Skuid Datepicker is built on the jQuery UI Datepicker, which offers a lot of customizability. Is it possible to modify the default Skuid datepicker functionality on certain, or all, Skuid Pages? Here’s one example: jQuery UI allows you to optionally show menus for year and month, allowing for quickly jumping to a particular month/year, rather than having to type these in. How would I change this setting for all Datepickers on a single Skuid Page?
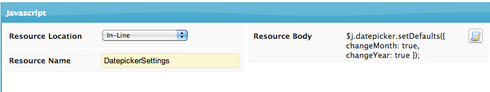
Change Datepicker Settings in individual Skuid Page(s) You will need to add an Inline JavaScript Resource into your Skuid pages to do this, containing the following line of JavaScript code:
skuid.$.datepicker.setDefaults({ changeMonth: true, changeYear: true });
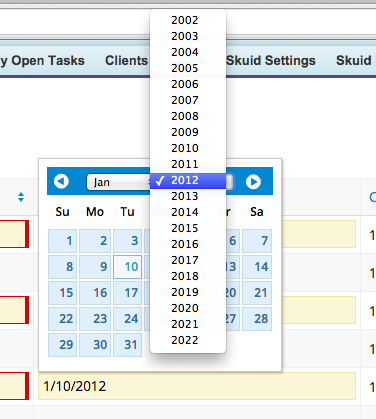
This will make it so that ALL Skuid Datepickers on a given page will show BOTH month and year menus. To only show year menus, but not month menus, set “changeMonth” to false, or vise versa for only showing month menus but not year menus.  Here is what your Skuid Datepickers should look like, once you’ve saved your page:
Here is what your Skuid Datepickers should look like, once you’ve saved your page: Change Datepicker Settings in every Skuid Page in your org If you’d like to make your Datepicker changes globally, that is, across all Skuid Pages in your org, you will need to create a Skuid Module for your org, and then you can just embed this line of JavaScript into the JavaScript page for your Module, and it will automatically be included in all Skuid Pages that you put into this Module. To create a Skuid Module, follow this tutorial.
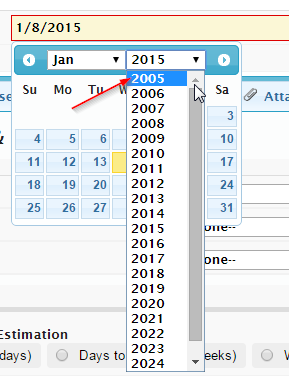
How can I make it display Years further in the past than 2005? This is for a birthdate picker.
And My Googleness was enough, sorry i should have google before posting…
skuid.$.datepicker.setDefaults({
changeMonth: true,
changeYear: true,
yearRange: “1920:2020”
});
No worries… Glad you figured things out!
Skuid,
This is no longer working after upgrading to Banzai. Additionally I noticed that the Todays date is not highlighting in the yellow orange color like before Banzai. Any Ideas? Did the syntax change possibly?
skuid.$.datepicker.setDefaults({ changeMonth: true,
changeYear: true,
yearRange: “1920:2020”
});
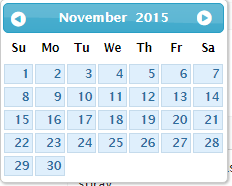
With Banzai
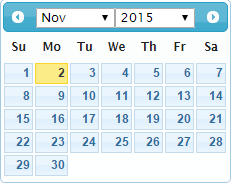
Before Banzai
This gets around the issue, but sadly is not very good code 
setTimeout(function(){skuid.$.datepicker.setDefaults({
changeMonth: true,
changeYear: true,
yearRange: “1920:2020”
});
skuid.$(“.hasDatepicker”).datepicker( “destroy” ).datepicker();
},0)
Hey Jarrod, thanks for pointing out that today’s date is no longer highlighted; we did some work on the datepicker styling to make things themeable and it looks like that got left out, but will be fixed upon the next patch release.
Evidently, the relationship between when inline JavaScript code is run and when some of the core Skuid code is run must have changed. The best solution I can come up with is pretty similar to yours.
skuid.$(function(){ skuid.$.datepicker.setDefaults({
changeMonth: true,
changeYear: true,
yearRange: “1920:2020”
});
skuid.$(“.hasDatepicker”).datepicker( “destroy” ).datepicker();
});
Yeah I agree that it’s not the prettiest code; ideally we would want to avoid running .datepicker() twice. But, I think that’s the best I can come up with for now.
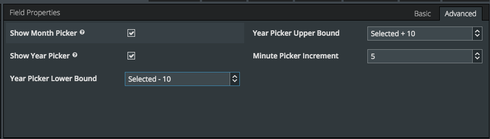
As of the Banzai release, it is now possible to change some Datepicker settings via the Page Composer at a per-Date/Datetime field level by going to the Date/Datetime field, and then clicking on the “Advanced” properties. This brings up a set of options that can be used to configure the Date / Datetime field:
- Show Month Picker
- Show Year Picker
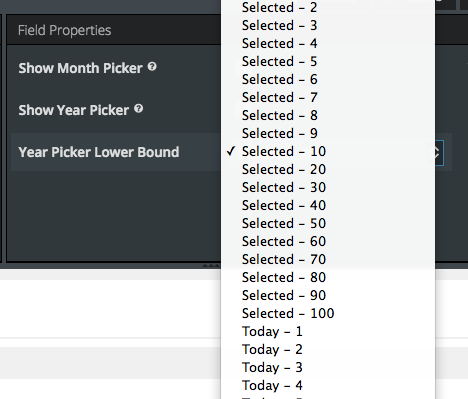
Year Picker Lower Bound (Today +/- N years, Selected Date +/- N Years)
Year Picker Upper Bound (Today +/- N years, Selected Date +/- N Years)
And for Datetime fields only:
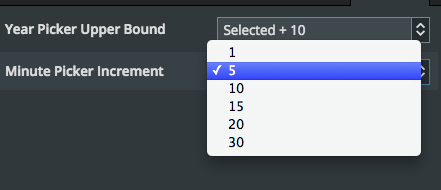
Minute Picker Increment (1, 5, 10, 15, 20, 30)




Datepicker default settings can still be configured globally using the approach documented before, with an inline JavaScript resource.
Jarrod, there is a bug with the Banzai release that is causing this — we introduced some features to allow you to change Datepicker settings from the Page Composer without JavaScript, and due to a bug these are currently causing Datepicker defaults for the “showMonth” and “showYear” settings to be ignored. We’ve fixed this in dev and it will be resolved in our next update, Update 6.
Cool, Yea i did notice that my Custom Renderers are still working correctly for the Datepicker, only the inline global scripts.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

