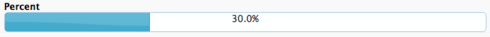
If you’ve got a Field Editor with a “Percent” field in it, is there an easy way to show a progress bar rather than just the number?
Add the following code as an in-line snippet named “ProgressBar”:
var $ = skuid.$, field = argumentse0], value = argumentse1], element = $('<div>').appendTo(field.element); element .css({ 'position' : 'relative' }) .progressbar({value:value}); // Label $('<div>') .addClass( 'progress-label' ) .css({ // It would be better to store this // CSS in a proper stylesheet 'position' : 'absolute', 'top' : '0', 'left' : '0', 'width' : '100%', 'height' : '100%', 'text-align' : 'center' }) .text( $.number(value,1) + '%' ) .appendTo(element);
Next, change the field Field Renderer to “Custom” and the snippet name to “ProgressBar”
You should get something like the following:

Note that this makes use of jQuery UI’s progress bar, so there are a lot more options you can take advantage of. See the jQuery UI documentation for more information:
http://jqueryui.com/progressbar/
Any way to possibly use this in a template component that has a UI-only field on an aggregate model?
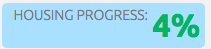
Indicator I would like to convert to a progress bar
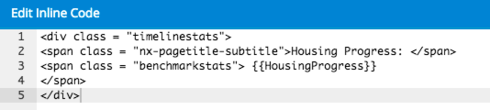
HTML in Template component:
This doesn’t seem to work anymore. Any ideas why?
Jack,
This isn’t an answer to your question, but you can also use the ‘Progress’ tag in a template component.
Progress
Sample page:
Progress<br/>
<progress value="{{{Progress}}}" max="100"></progress>
Bill that’s amazing! I had no idea. So simple. Thanks!
Awesome Bill! For some Friday afternoon funsies, I created this little thing…
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

