My web page (www.buildrealty.net) has a “scroll to top” feature that came with the theme that I would like to incorporate into my skuid pages.
It seems like it is pretty simple to do but I don’t know much about using jquery and javascript. I did find this short thread on stackexchange that explains how to create a “scroll to top” element, but I’m not sure how to translate into “skuid.”
http://stackoverflow.com/questions/4147112/how-to-jump-to-top-of-browser-page
Can anyone help? Thanks!!
Gary
Hi, Gary,
The easiest option would be to add a button (through a Page Title or a Table) with action type “Custom: Run Skuid Snippet”. Then, create a Javascript resource with a Resource Location of “In-Line (Snippet)” (under the Resources tab) and include this code:
var $ = skuid.$; var topPosition = $('.nx-page').offset().top; // Scroll to top of window $('body').scrollTop(0); // OR Scroll to top of Skuid page body //$('body').scrollTop(topPosition);<br>
I left some commented code in case you’d rather scroll to the top of the Skuid page body instead of the window.
If you want something a little more customizable, you can use a Template with a div element or button instead of a Page Title button. Give your template a unique Id (such as ‘scrollTopButton’, then add the event handler in a JS resource of type “Inline”. Your code would look something like this:
(function(skuid){ var $ = skuid.$; $(function(){ var scrollTopButton = $('#scrollTopButton'); scrollTopButton.on('click', function(){ $('body').scrollTop(0); }); }); })(skuid);<br>
Thanks! This looks pretty good. I was actually looking for more of a floating element that pops up at the bottom right of the screen rather than having to create multiple fixed buttons.
You can see an example on my web page at www.buildrealty.net
Gary
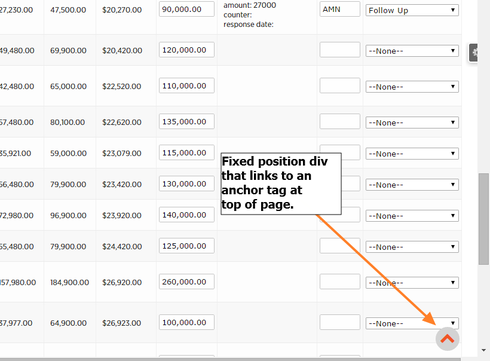
I was actually able to create the desired effect with an anchor tag and some simple css:

CSS added as a resource:
.scrollTopButton { color: #F05423; width: 40px; height: 40px; -moz-border-radius: 40px; -webkit-border-radius: 40px; border-radius: 50%; line-height: 45px; text-align: center; margin-left: 90%; position: fixed; right: 30px; bottom: 10px; } .scrollTopButton:hover { background-color: #d3d3d3; }
HTML in a template inserted anywhere on my page:
[
](#topPage)
This was much simpler than I had originally thought, I was definitely over-thinking it.
Very nice! I’m sure that would be a good use case for some of our other users as well. 
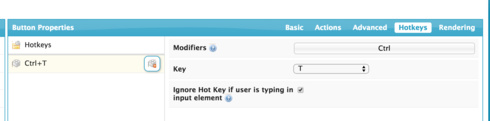
Another option would be to use Skuid Keystroke binding to enable users to trigger the scroll to top with a keystroke. This means you don’t have to float the button, but you do need to train your users on the keystroke. Look for the “Hotkeys” tab of the button properties.

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

