On my Account tab I have tabset with 3 tabs to breakdown the fields. In the first tabset tab I have an Industry field picklist. Is there a way to change the color of that first tab based on what is picked in the picklist. Basically if “Other” is chosen then the tab color would change to red, if “Commercial” is chosen it would turn yellow and so on… If this is possible the more detailed the explanation you can provide the better, from the steps to take and the code to include.
Thanks for the help
Anthony,
One option would be to set up a Model Action on the Account.Industry field and run a Skuid JavaScript snippet when the field changes. The snippet would set the CSS on the tab based on the Industry.
Here’s a quick hack to get you started (note I am just typing and none of this is tested!):
var params = argumentst0], $ = skuid.$; <br />var row = params.row;<br />var updates = params.updates;<br />var industry = params.row.Industry;<br />var colormap = {<br /> 'Commerical' : 'yellow',<br /> 'Other' : 'red'<br />}<br />var defaultColor = 'pink';<br />$('#myTab').css('background-color', colormapaindustry] || defaultColor);
```<br />Regards,<br />Irvin Thank you Irvin,
I’m still unable to get this option to work. If you have any other suggestions or if anyone else has any ideas I would appreciate it.
Thanks again.
Hey Anthony,
Although changing the color of a tab is not something that is explicitly supported by Skuid, Irvin’s approach is the correct one if you were to do such an action. However, you are most likely going to have to use a more complex selector than the one in Irvin’s answer, which was omitted for brevity. In addition to filling out the “colormap” object with more key-value pairs, you could replace the last line with this.
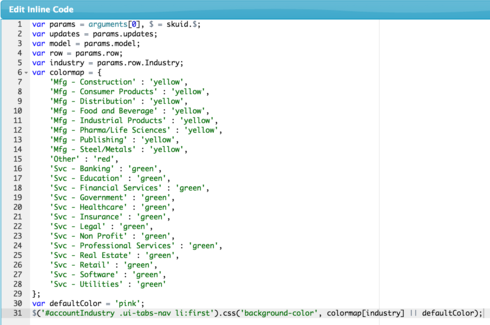
$('#myTabsetId .ui-tabs-nav li:first').css('background-color', colormapcindustry] || defaultColor);
Where “myTabsetId” is the Unique ID of the tabset you are trying to modify.
Hi Andrew,
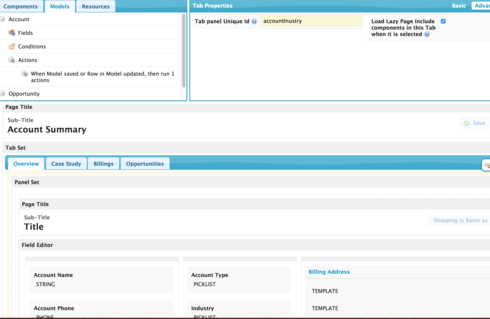
I tried your addition this is a pic of what it currently looks like. I have the Unique ID set as the same name as the name of the java snippet. (I tried using a different unique ID but had no luck so I left it like that for now.) I also have the action on the account set as the initiating event being, Model saved, row in model updated. The field being updated is Industry. The Action type is run the Javascript Snippet and the name of the snippet is accountIndustry. I’ve also put the Unique Id as directed as well as any other possible combination I could think of. ( I also included a picture of part of the layout incase that helps) I still can not get this to work. If you have any other ideas please let me know…
Thanks again


Try changing ‘background-color’ to ‘background’
Now it is working beautifully.
Thank You for all the help!!!
No problem! Happy Skuidifying!
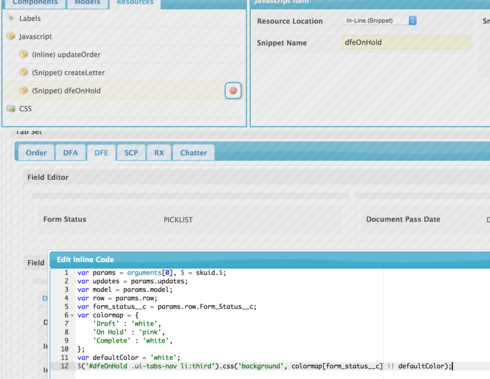
Got another one for you… sorry first real experience with this ability in skuid. Attached is a pic of the same basic, Picklist value changes the tab color function that I had a problem with previously. This time it is with a Form Status…Form_Status__c field picklist with with 4 Status’s available. None, Draft,On Hold, & Complete. I am trying to get the third tab “DFE” to change color whenever the On Hold Status is selected. As a side not I will have to also make this work for DFA, SCP & RX tabs. So any help getting this to work would be great.
Thanks for the help again! 
So you would replace the “li:third” with “li:nth-child(2)”. The count starts at 0, so the first child is 0, second child is 1, third child is 2, etc.
If you are looking to do more of this sort of thing in the future, it might be worth your while to take a look at this page.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

