I have page that I’m passing a parameter into via the query string parameter of the page include. My question is…how do I access those parameters when the popup comes up?
I believe you can access normal page parameters with {{$Param.EnterParameterNameHere}} or be receiving the parameter into a model using model conditions then accessing the fields from that model. In Skuid page includes, the {{$Param.EnterParameterNameHere}} may not work.
Hi Jaime,
If you have need access in javascript snippet then you can use below mentioned code:
skuid.page.params.id
Note: Please replace id with the parameters name that you are passing in page include
Thanks,
Raj
Jaime,
Please note that {{$Param.nameOfParameter}} and skuid.page.params.nameOfParameter both only store the values of the ‘visible’ url. Thus, they cannot be used to get values passed to page includes.
To store a value passed to a page include, the most reliable method i’ve found is to create a model and field on the included page with a condition based on the url parameter that you’re passing.
Hey Matt and Raj…thank you for your quick response. Your recommendations work for the pulling parameters from the main page url but not for what has been passed in to a popup that has a page include. What I observe is that I’m only able to get the parameters out of the main page.
Jaime,
Exactly what I was trying to say.
Have you tried this:
To store a value passed to a page include, the most reliable method i’ve found is to create a model and field on the included page with a condition based on the url parameter that you’re passing.
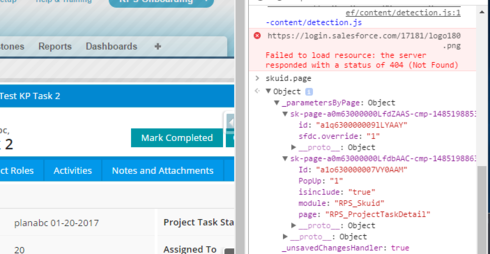
I did Matt which led me to trying to understand why it wasn’t there. In looking in the console what I found out is that skuid.page has a list of pages. The main page and then the include. But I don’t see a reliable way to get to the parameters of that specific page. I see the name given by Skuid but that probably changes by environment. I tried to query it by the Page Name but then it didn’t give me all the parameters.
What you said makes sense, but I’m having a heck of a time trying to make this work. I basically want to pass in a parameter called “showcomments” if true, it would display a comment field. Otherwise it wouldn’t. Do I create a UI only field in the model and then map that to the URL Param? Can you send me some screenshots of a model that makes this work?
Add a ui-only field called ‘showcomments’ to your model.
Create a url/param condition on that model for the showcomments field which looks for the value of the ‘showcomments’ parameter.
Then, if you pass showcomments=true in your page include parameter, you should see that value in your showcomments field when it loads.
Still struggling. Here’s what I have:
UI Field
Condition:
With this setup I’m getting zero rows in my model.
Randy,
What is the url parameter string you are passing to the page include?
Matt - I am stuck in the same issue as others in this post. I am trying to pass in the unique id of a tabset, a particular tab on that tabset and the id of a record to a page include.This is my query string
requestId={{$Model.OnboardingRequest.data.0.Id}}&accountTab=account&requestTab=request&tabsetName=ORDetailTabset
I am able to access the requestId on the page include, but I am not able to access the accountTab, requestTab or the tabsetName.
Could you please elaborate on the new model/ui only fields approach?
If I create a UI-only model how do I add a condition? If I am creating a salesforce model, then on what object do I create it?
Create a model on your include page, set it up to not load on pageload, and to create a row if there are none.
On that model, create a ui-only field for each parameter that you’re passing.
Create url param conditions on the model for each field.
When your page include loads, you should be able to access the values of those parameters via the fields in your model.
Does that make sense?
If you’re using a salesforce model, you can use any object. Just make sure that you’re never saving it (don’t prevent leaving).
How can I create a url param condition on a UI-only model? All I see on Ui-only models are fields and actions. I don’t see a conditions option. It will have to be a salesforce model right?
yes. I think skuid has changed that since I created my pages.
So this is what I did based on your suggestion
This is the query string that I am passing to the page include
requestId={{$Model.OnboardingRequest.data.0.Id}}&accountTab=account&requestTab=request&tabsetName=ORDetailTabset
On the page itself, I created a model on a custom object that I am already using on that page and set it to create a default row if model had none. I created 3 ui only fields - accountTabName, requestTabName, tabsetTabname.
I added 3 conditions and for each condition, i set the value to the page parameters (accountTab, requestTab, ORDetailTabset respectively)
I then wrote a javascript snippet that looked at the model.conditions array and grab the value from there (eg - model.conditions[0].value) and assign it to the respective ui-only field. This snippet would run upon the model action of row being created.
And it all worked!!!
Thanks a lot Matt.
Glad you got it working. 
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

