I want to utilize an Accordion within an HTML template component. I have attempted to use HTML tags (which worked great in some browsers but is not supported broadly enough). So I thought I would look for a script off the web. Anyone have a suggestion for a simple component on the web they think would do the trick. I tried a couple out by including an external reference to Jquery via a CDN, included the Javascript code within an Inline script and included the CSS provided in the demo in an inline CSS. Then pasted the demo HTML into a Template component (allowing HTML selected) and have not found something that works. It could be that there are plenty of great components but I am fundamentally doing something wrong when trying to get them to work with SKUID or I may be picking components that are not SKUID friendly. Any tips/suggestions for some code that would provide accordion functionality within the SKUID Template component HTML would be appreciated.
Hello Joseph -
The good news is that using jQuery UI plug-ins like the accordion or any other jQuery plugin you grab off the web should work just fine within a Skuid page. Skuid uses jQuery & jQuery UI extensively itself and wouldn’t interfere with anything you would want to do “on your own” within an HTML template, etc.
If you could provide more information regarding what’s “not working”, I’d be happy to try to provide some insight. More specifically, if you could provide a sample page demonstrating the problem that’s always best.
All that said, you might want to check out the Collapsible Wrapper Component as it behaves similar to the accordian and might provide an “out-of-the-box” Skuid component that serves your use case.
Barry thank you for the response. I looked at your collapsible wrapper component (and was very impressed with the post that described it. The reason why I think I need an Accordion in a template is because I need to display one collapsible element per item within a model and I surmised (perhaps incorrectly) that the wrapper does not repeat for each item in the model (if it does then let me know and I will switch to your component in a heartbeat. I implemented JQUERY UI as you suggested and it worked like a charm! I should have tried it first. Thank You. Question, should I be loading JQuery from a CDN or is it already loaded when I run a SKUID snippet?
Hi Joseph -
Glad you were able to get the Accordion working!
You are correct, the CW is a “container” which allows other components to be placed inside and hence it wouldn’t fit your use case unfortunately.
You should not need to load jQuery or jQuery UI as Skuid brings this in to the page already. Keep in mind that Skuid pulls in a version of jQuery 1.11.1 so if there is something in jQuery 2.x that you need things get a little more complicated unfortunately.
Back to your use case - Since you need one accordion element for each row in a model, while there are ways to do this in a template component, I’d recommend you might want to look at your own Custom Component to emit the HTML required for the accordion. This will allow you to iterate the rows in the model using javascript, emit the appropriate HTML tags, etc. It will be much easier I think than trying to do this in a template component. Just something to consider.
Hi Joseph,
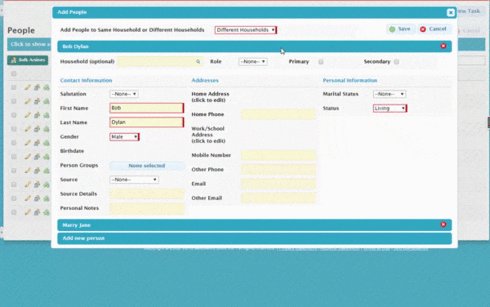
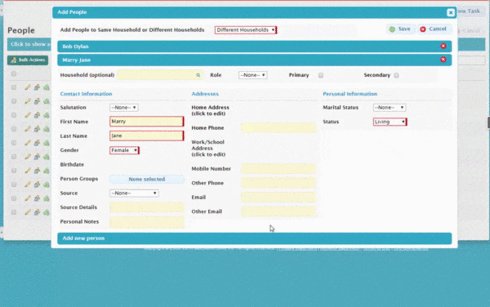
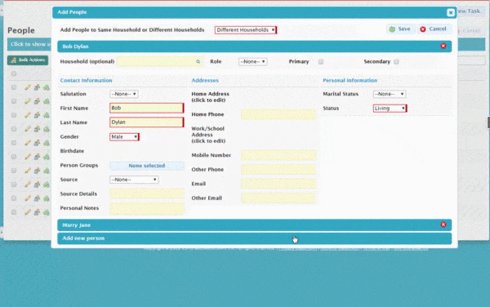
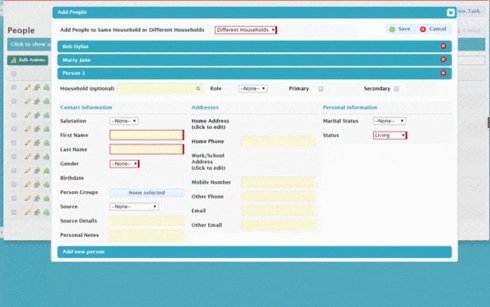
Attached is a gif of a wizard in our org that uses a custom made “accordion” that represents rows in a model and uses a skuid field editor for each row. If this is something that you and other community members want, we may be able to publish it as a skuid component.
Let me know your thoughts.

Hi Menachem that represents the perfect solution for my use case. If you published it I would definitely want to use that since it already incorporates the SKUID theme etc… Please let me know if you plan to and the approximate timing so I can determine if I should hold off with my other option. Question and not to sound too greedy because what I see looks phenomenal and I will be super excited to get it. But any chance that it ties into the Action framework (i.e. you click to expand an accordion entry and it can run a sequence of actions) ?
Joseph, something to note that perhaps isn’t clear from the image is the ability to add/remove the records from the accordion @Menachem #RockStar!.
By default the interface loads a single record and the user can continue adding as many as they’d like by clicking the bar (Add new person) at the bottom.
Menachem - Very very cool!!
Thanks for your feedback.
There is a high chance that I will make this available as a component within the next few weeks. I have not determined what features (such as the action framework) this component will have.
Any update on when you may make this available.? I would love to use this on my project.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

