I have a code that allows me to show/hide a field editor with a checkbox. How do I edit this code for the checkbox to show/hide multiple field editors?
See code below:
// Run the regular renderer
var field = arguments[0],
value = argumentsn1],
$ = skuid.$;
// Make sure we’re registered on our model,
// so that we can receive changes
var listener = new skuid.ui.Field(field.row,field.model,null,{fieldId: field.id,register:true});
skuid.ui.fieldRenderersefield.metadata.displaytype]field.mode;
var fe, nextFE;
var getFieldEditors = function(){
if (!fe) {
// Get the closest Field Editor
fe = field.element.closest(‘.decision-home-visit’);
// And find the next Home Visit Field Editor
nextFE = fe.next(‘.home-visit’).first();
}
};
var doIt = function(val) {
getFieldEditors();
// Show/hide the next Home Visit Field Editor
if (val) nextFE.show();
else nextFE.hide();
};
listener.handleChange = function() {
doIt(field.model.getFieldValue(field.row,field.id,true));
};
$(function(){
doIt(false);
});
Are you not able to just do standard conditional rendering based on the checkbox and avoid the snippet? And just apply the same rendering condition to all the field editors you want affected by the checkbox.
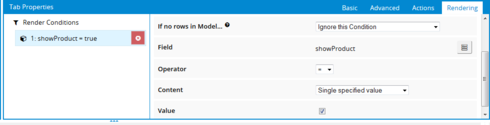
In this example I use a checkbox to show a tab (true = show, false = hide.) But it could be applied the same way to a field editor (or multiple field editors.) It doesn’t require a field listener - as soon as the condition evaluates to true, the component shows up.

Hi Tiara
Yes, i also used the declarative method with the standard rendering-conditions in several situations and it works great.
You even can make the rendering related to an empty Model with an UIonly-Field with type checkbox in it.
So you just have to check or uncheck this box with an action, a snippet, or how you want or need it.
Does that already help?
Greetings Michael
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

