We have a table under a chart, and in that table is a row action that opens a popup that has a page include. Every time you click the row action, it refreshes the chart above. Is there anyway to prevent the chart from reloading like that?
Switch from Pop up to sliding panel
It still refreshes when the page include loads, unless you’re reloading the same data. Sliding panels do seem better here for other reasons though so I’ll probably switch, thanks for the advice
Oh, got it. Read the question too fast. I assume the chart is based on the same model as table. Any chance you can clone the model and have twin models, one for the table and one for the chart. Then if you update a row in the table, you would just need a model action that requires the chart’s model upon record save in the table model.
No it has nothing to do with models. They are on different models. We even have some other charts that are on a different page in other part of the screen and those refresh too. It’s something with highcharts, that it redraws the charts whenever a page include loads. It may only be a v1 problem. I remember discussing this with Rob a couple years ago but couldn’t find that in the community and don’t remember the resolution.
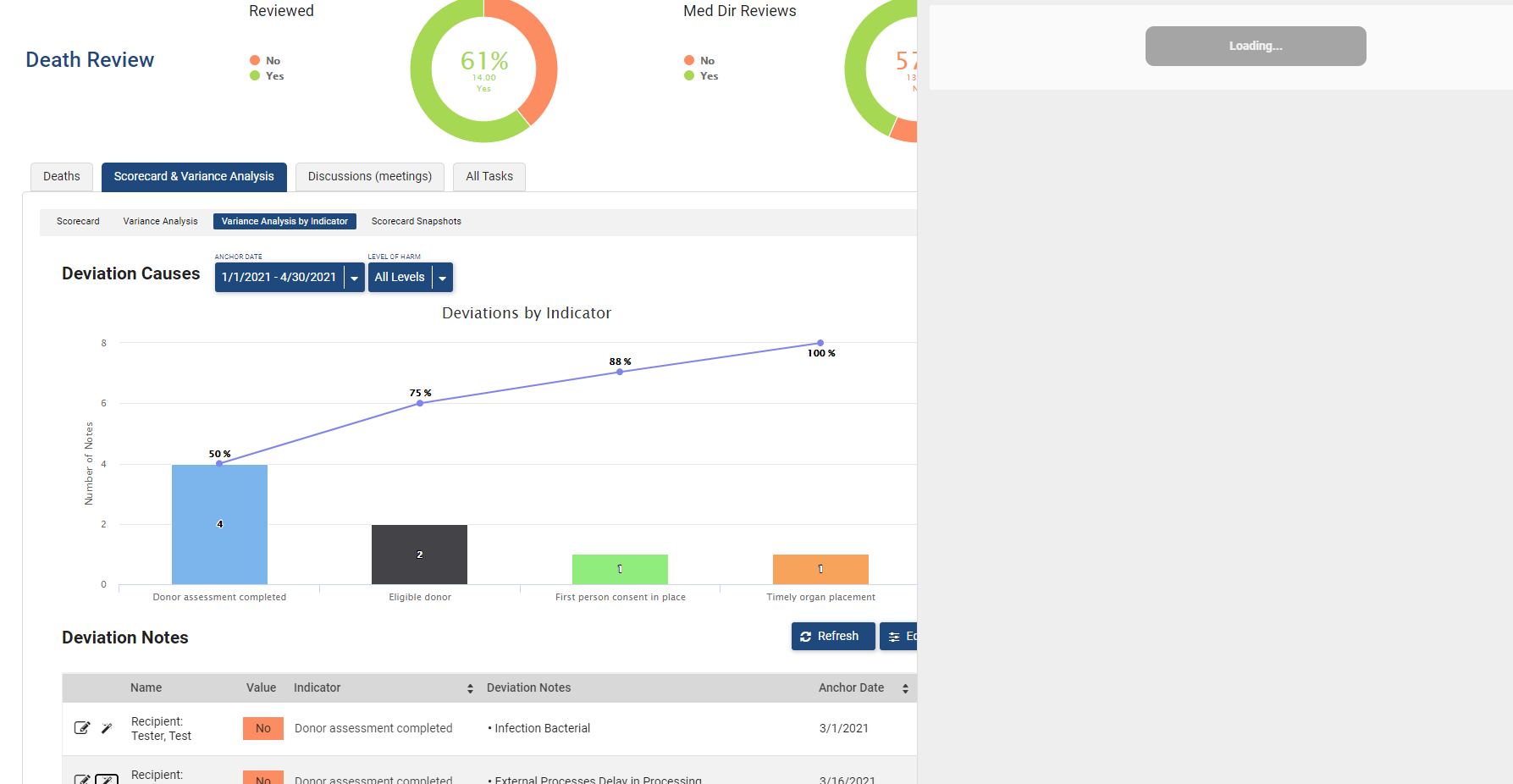
In the screenshot below, both the donut charts and and the column charts refresh whenever the page include loads
Looks like we should get the 5 year award. I was just a useless in helping with this in 2016 as I am today ?.
I wonder if your chart was in a page include if that would prevent it from refreshing.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.