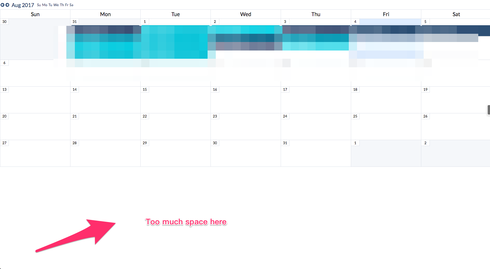
As we can see the calendar doesn’t take the full height of the window.
I could not find a way to adjust it.
Any good approach to do so?
I tried to make this DOM element 100% height,
It’s still not taking the full height.
https://83540d4b.ngrok.io/calendar.htm
I tried to apply
.nx-cal-table{
height: 100vw;
}
To make the calendar take the full height of window and also not overflow the window which means the y-scroll bar won’t appear.
However, it didn’t work at all.
any idea?
Thanks