Essentially, I have a picklist field which when set to a certain value, should lock the entire page from being edited.
Welcome to the community. Thanks for asking.
In the most recent version of Skuid (Dubai Update 1) we introduced a new component action to change the “Mode” of the form. You could use this.
Here is a sketch.
- On the model with your picklist field create a “Model action sequence” that fires on “Update row” when that picklist field is updated.
- The Action should start with a branch that uses the value of your picklist field. If the picklist field is the certain value - the branch is true.
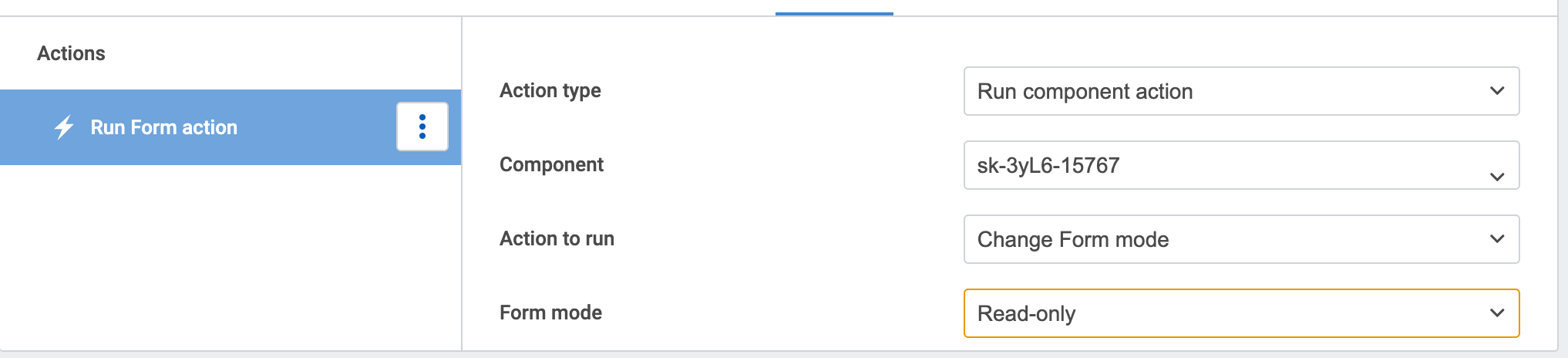
- On the true branch add a “skuid component action” that targets the form component. See the image below for the configuration options.
Hopefully this works for you…
@Rob_Hatch
Unfortunately, this does not work. I created a Branch and when a specific Condition (Status = Complete), change the form to Read Only. This didn’t change to read only. Nothing Happened. I’ll be opening a ticket on this. I’m on Dubai Update 3 (15.3.21.0)
Hey if you want a simple, but less elegant solution, duplicate your form, the 2nd being read-only. And add display logic on each. Read only should only render when Status = Complete, and the other when opposite.
Hope it helps
Here’s an example page to achieve this use case per Rob’s suggestion if you’d like to import and test in your org. I’ve tested it in a sandbox that’s on Dubai Update 3
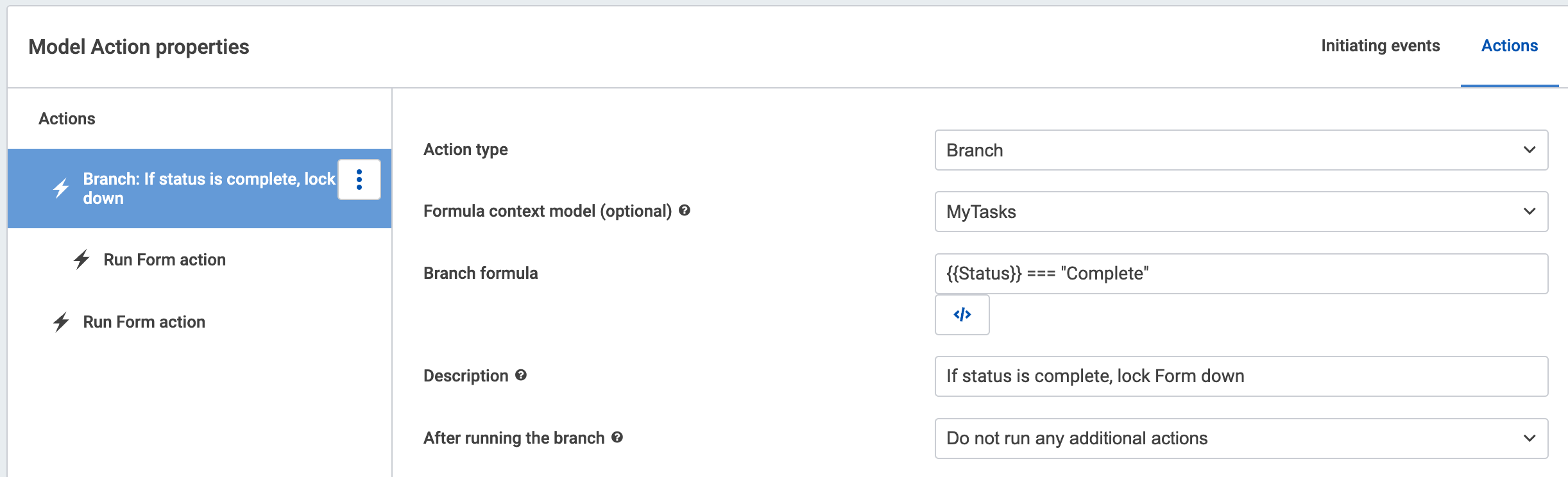
I’d suggest double-checking the model action and also the branch condition. If the field API name is Status, the correct formula would be {{Status}} === "Complete" (screenshot below).
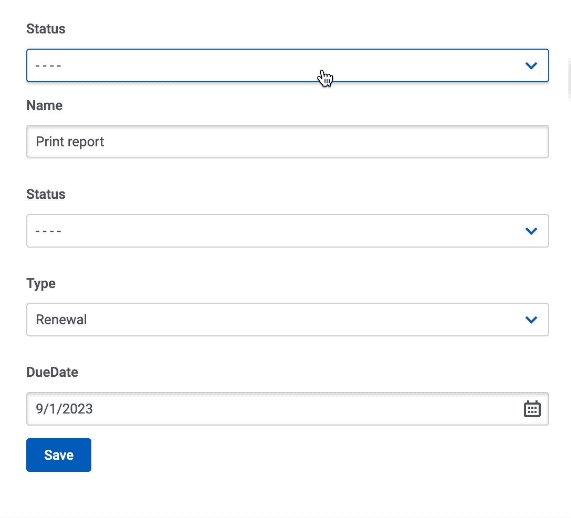
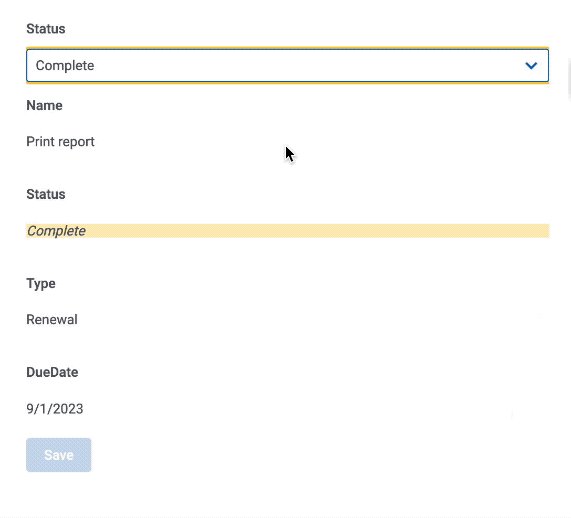
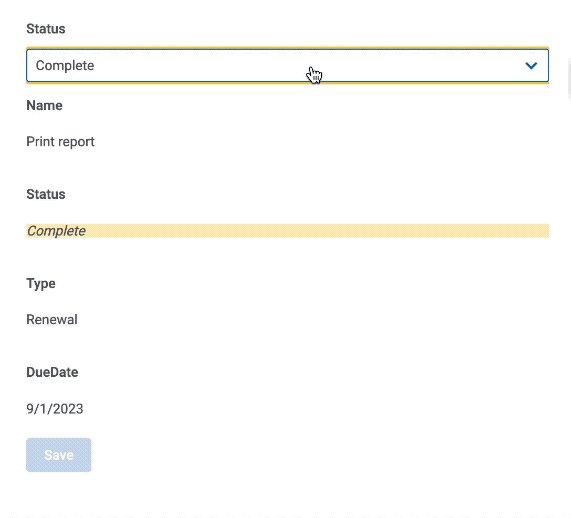
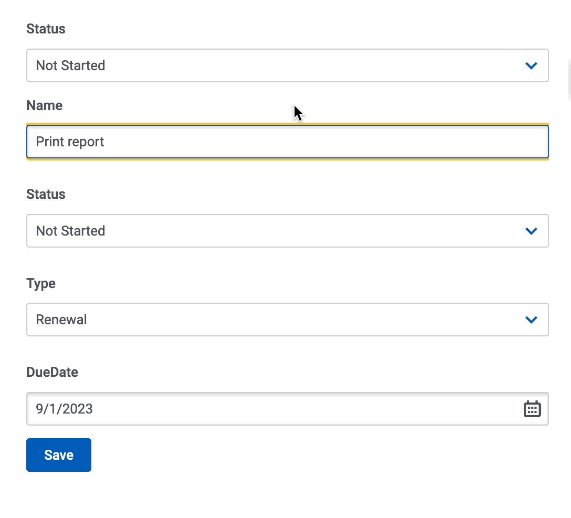
Here’s a quick GIF to show the expected behavior in runtime:
This topic was automatically closed after 179 days. New replies are no longer allowed.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.