So, the field editor can be set to edit mode, read with in-line editing, and read only. However, I’d like to have checkboxes be in edit mode (so I don’t have to click the pencil/edit button in order to check the box) while having the rest of the field editor in in-line mode. Is it possible to set some fields to one kind of edit mode and others to another?
From Anna Wiersema: Go into the page where you want this to be, and click to add an inline javascript snippet. add this: var field = arguments[0], value = arguments[1]; field.mode = ‘edit’; var renderers = skuid.ui.fieldRenderers; var dt = field.metadata.displaytype; var r = renderersrdt]; if (!r) r = renderers.TEXT; r.edit(field,value); Then, click on the field that you want in the editor and for Field Renderer choose custom and enter the name of your snippet. and voilà. it’s in edit mode.
Any ideas how I could implement something like this for a Lookup field where I’m using the Field Renderer as a Picklist option ? I can’t set it to both Picklist and to Custom.
Simon,
This should help: http://help.skuidify.com/m/11720/l/214147-skuid-ui-field-renderers
I think you’re looking for something like this?
var field=argumentse0],<br>value=argumentse1];<br>skuid.ui.fieldRenderers.REFPICK.edit(field,value);
Set the field to custom field renderer, and then use the above javascript snippet.
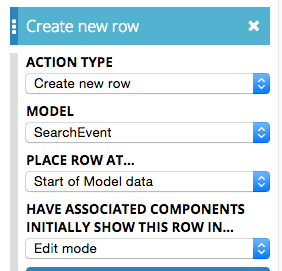
Thanks - I solved it by adding a ‘Create New Row’ action to the button that loaded the panel, and setting it to be in Edit Mode:

Seems to work fine.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

