How do I enable/disable a custom button in Skuid?
Once I click on the save button in a popup, and then want to enable a ‘close’ button, which will close the popup, as I don’t want to automatically close the popup, I want the user to be able to do this.
Thanks
I thought I had a solution to this, but the rendering options didn’t work. I have setup rendering on the save and close buttons I created.
The save button to render when row property is “row is unsaved”.
The close button to render when row property is “Row in exists in database”.
No dice though. Here is the XML. Anyone see what I did wrong? Should work really.
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" tabtooverride="Account"> <models> <model id="Account" limit="100" query="true" createrowifnonefound="false" sobject="Account"> <fields> <field id="Name"/> <field id="CreatedDate"/> <field id="ShippingStreet"/> </fields> <conditions/> <actions/> </model> </models> <components> <pagetitle model="Account"> <maintitle> <template>{{Model.labelPlural}}</template> </maintitle> <subtitle> <template>Home</template> </subtitle> <actions/> </pagetitle> <skootable showconditions="true" showsavecancel="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Account" mode="read"> <fields> <field id="Name" allowordering="true"/> <field id="CreatedDate" allowordering="true"/> </fields> <rowactions> <action type="edit"> <drawer title="Drawer Area" width="800" closehandle="true"> <components/> </drawer> </action> <action type="delete"/> <action type="popup" label="View record details" icon="sk-icon-popup"> <drawer title="Drawer Area" width="800" closehandle="true"> <components/> </drawer> <popup width="80%" title="Viewing {{Model.label}}: {{Name}}"> <components> <pagetitle model="Account"> <maintitle> <template>{{Name}}</template> </maintitle> <subtitle> <template>{{Model.label}}</template> </subtitle> <actions> <action type="multi" label="Save" window="self"> <renderconditions logictype="or"> <rendercondition fieldmodel="Account" sourcetype="rowproperty" sourceproperty="isNew" enclosevalueinquotes="false"/> </renderconditions> <actions> <action type="save" rollbackonanyerror="true"> <models> <model>Account</model> </models> <onerroractions> <action type="blockUI" message="There was an error" timeout="3000"/> </onerroractions> </action> </actions> </action> <action type="multi" label="Close" window="self"> <renderconditions logictype="and"> <rendercondition fieldmodel="Account" sourcetype="rowproperty" sourceproperty="isSaved" enclosevalueinquotes="false"/> </renderconditions> <actions> <action type="closeTopmostPopup"/> </actions> </action> </actions> <conditions> <condition type="contextrow" field="Id" mergefield="Id" autocreated="true"/> </conditions> </pagetitle> <basicfieldeditor showheader="true" showsavecancel="false" mode="read" model="Account" buttonposition="" layout=""> <conditions> <condition type="contextrow" field="Id" mergefield="Id" autocreated="true"/> </conditions> <columns> <column width="50%"> <sections> <section title="Section A" collapsible="no"> <fields> <field id="Name"/> <field id="CreatedDate"/> <field id="ShippingStreet"/> </fields> </section> </sections> </column> <column width="50%"> <sections> <section title="Section B"> <fields/> </section> </sections> </column> </columns> </basicfieldeditor> </components> </popup> </action> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> </skootable> </components> <resources> <labels/> <css/> <javascript/> </resources> </skuidpage>
Pat, i love your effort to use Conditional Rendering for this, but unfortunately the “Is new / unsaved” may be confusingly worded — it’s intention is to say “Row is brand new, and has not been saved to the salesforce database ever”, so it’s not going to help with this scenario unless the row being worked on is in fact a new record.
There is currently not a “Row has unsaved changes” property or “Model has unsaved changes” property that could be used in render conditions. But these would indeed be useful, we will consider adding them.
Hi Zach can you show/hide or enable disable a button from code in a Snippet that you are aware of.
The button I want to hide/show has an action type custom, as I want to use the button to close the popup, thanks.
Eddie
If you give your “Close” Button a Unique Id (go to the Advanced properties of the button), e.g. “PopupCloseButton”, then you can interact with it via JavaScript like so:
var $ = skuid.$;
// Enable the button
$(‘#PopupCloseButton’).button(‘enable’);
// Disable the button
$(‘#PopupCloseButton’).button(‘disable’);
So your “Save” button, which i’m assuming runs multiple actions, could have as an extra action, after it saves, a “Run JavaScript Snippet” action that runs a simple “EnableClosePopupButton” snippet:
skuid.$(‘#PopupCloseButton’).button(‘enable’);
So then the only trick would be to initially disable the button. You could do this various ways, depending on how you show the popup. If you are showing the popup via the Action Framework, then after your “Show Popup” action, you could run a “DisableClosePopupButton” snippet:
skuid.$(‘#PopupCloseButton’).button(‘disable’);
I can’t see any advanced properties, I have a button in a wizard step in a popup
Ah, I didn’t realize you were in a Wizard — you’re right, wizard step buttons don’t currently have Unique Ids.
So, you’re left with having to do some hacks. You can find the button by its order within the set of buttons shown, or by label:
BY ORDER
skuid.$(‘.nx-wizard-step .ui-button:visible:nth-of-type(1)’).button(‘disable’);
where 1 should be replaced with the button’s relative order, e.g. 1st, 2nd, 3rd, etc.
BY LABEL
skuid.$(‘.nx-wizard-step .ui-button-text:visible:contains(Close)’);
Where Close is the text of the button you’re looking for
We’ll try to make an easier way for wizard buttons to be accessed.
thanks, if this makes it visible by label:
skuid.$(‘.nx-wizard-step .ui-button-text:visible:contains(Close)’);
how do I hide the button too?
basically I want to load the button as hidden, and once they save I want to show the button, so if you can let me know how i can default the button to be hidden too, thanks
Oops, looks like I did a copy/paste failure on the “BY LABEL” example, it’s actually:
skuid.$(‘.nx-wizard-step .ui-button:visible’).has(‘.ui-button-text:contains(Close)’).button(‘disable’);
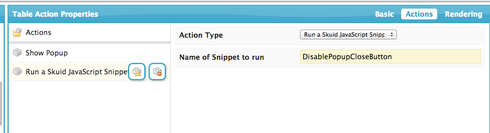
Eddie, if you are showing your popup by using “Run Multiple Actions” and one of the actions is “Show Popup” , then add an action AFTER that of type “Run JavaScript Snippet”, and have it run a snippet called “DisablePopupCloseButton” which has this body:
skuid.$(‘.nx-wizard-step .ui-button:visible’).has(‘.ui-button-text:contains(Close)’).button(‘disable’);
This should make the button be initially disabled when the popup is shown.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

