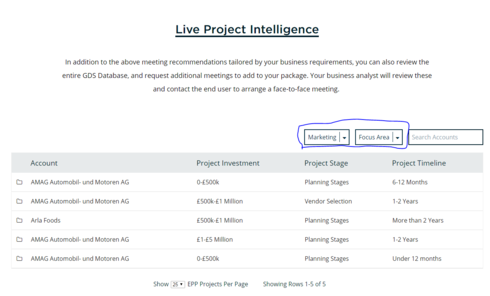
Hi all, I have a table of data in skuid, where I want to use two dependent filters. I’ve tried following the steps here, http://help.skuid.com/m/models-conditions-filters/l/204980-use-a-snippet-as-a-filter-item-source-to-… , but I didn’t really understand the Javascript part, so could do with a hand there.
Basically, we have a list of projects, categorized using tags (which are actually a multi-picklist field in Salesforce, call Focus Areas).
Because there are so many potential areas, we want to group the focus areas into sections, to make filtering easier.
I need the first filter (currently says marketing) to affect the results of the second filter (focus areas) to show / hide options. There is no relationship between focus areas, and focus area grouping in Salesforce because of the inability to have dependent multi-picklists, which is why we have turned to Squid.
I think that I need to write some Javascript that says
If filter A has “marketing”, show these options in the picklist “automation, crm, analytics” etc. Is anyone able to help? I don’t know code, and bought into the “no coding ever” part of the pitch a bit too well!!