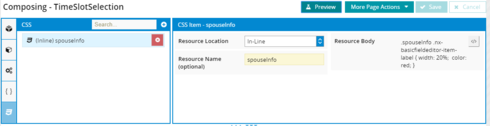
I set the Division’s Unique ID to “spouseInfo” and added inline css below but it’s not working.
.spouseInfo .nx-basicfieldeditor-item-label {
width: 20%; !important;
}
Coupla things here:
I get an error in the page designer when I create this css resource. To remove the error, drop the semicolon after 20%. However, that leaves a warning on the use of !important. You may not need that rule.
If I create the css with color: red; instead of width: 20%; (or use both), the impact is more obvious. The effect of the width control can be seen if you change it 100%. Since I find this working even with the error or warning, how are you determining that the label width is not 20%?
Thanks Mike. The label size (and now color) aren’t changing. Is this the css code you’re using for division with Unique ID “spouseInfo”?
.spouseInfo .nx-basicfieldeditor-item-label {
width: 20%;
color: red;
}
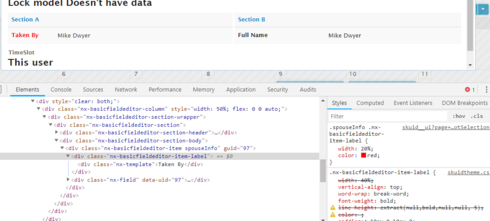
Hmm. It looks like this:

And this is the result:

(Get the Elements display by right-clicking the red Taken By and select Inspect. Then click on the line above where the nx-basicfieldeditor-item-label element appears. The Styles panel on the right may show something being overridden.)
(I did notice I was testing with a reference field, so I verified that the same method is working with String and Template fields.)
Other than the css being overridden by something else, the one thought that does come to mind is that the CSS Class entered in the field editor property should be spouseInfo and not .spouseInfo, and is presumably case-sensitive. The name of the CSS Inline resource does not actually have to match anything. You can even put multiple classes into a single resource.
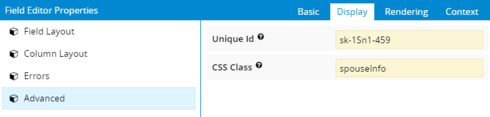
Oh, and I re-read your post and saw “Unique Id”! That led me to try this:
The result there is that every field within the field editor gets a red label without specifying the class on each individual field. That may be more what you are looking for. But it is the CSS Class property, not the Unique Id that affects it.
But while I’m mansplaining, I’ll mention that you could match the Unique Id to the css. Leave the Unique Id as is (sk-1Sn1-459 in my sample) and change the resource code to:
#sk-1Sn1-459 .nx-basicfieldeditor-item-label { width: 20%; color: red; }
or change the Unique Id property to spouseInfo and the resource code to #spouseInfo ...Maybe you needed a # instead of a . in your code!
THANK YOU! I just needed the # instead of . for the uniqueID
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

