Hi everyone - pretty new and I’ve stumped myself. I have a table that I am populating with 10 records, but I want to give the ability to my user to expand to 15, 20, etc., rows as they need to see more info. How do I make this happen?
You set the default on the page, and then users can change it on the table footer while they are viewing the page. It doesn’t remember their preference (unless that’s a new Skuid feature that I haven’t discovered.)
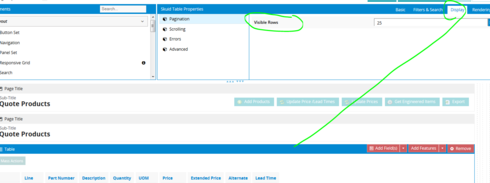
Click on your table, click Display, then choose how many rows you want to show by default.

I guess the problem I’m having is that I don’t have the option for the user to change it on this table footer. This table is one of many in a tab set. I want to only show 5, but let the user expand if there are more than 5 records associated.
You could set the table to display 20 rows and populate with 5 rows on page load. The only 5 rows will display until the user hits “load more” in the footer. Each load more will load 5 more rows.
Thanks. Any thoughts on why I don’t get a “load more” option in the table footer?
My initial guess is that your conditions are limiting the number of records in your model to less than 5 rows
Might you have any custom styling in your theme, or any CSS resources targeting the nx-list-footer class? http://help.skuid.com/m/25162/l/102515-including-custom-css-in-a-skuid-page shows a way you might hide the table footer (see step 2C).
Thanks Mark. That may be the culprit as I’ve adopted an enterprise theme. I’ve sent a message off to its owners - hopefully that is it!
Let us know what you find!
Ryan -
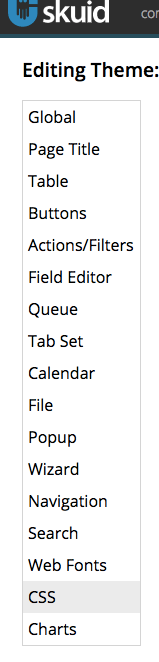
I’m familiar with that theme as I helped develop it. The theme was originally designed for one of the other pages, so the table footers are suppressed. If you guys are moving forward with using this theme, I’d recommend cleaning up the CSS file attached to the theme within Theme
Builder.
Within the CSS in the theme itself (see image), look for the following reference:
.nx-list-footer {
display: none
}
If you remove this portion, you’ll have the table footer again where you can have pagination again! Remember, any updates you make to this theme will be applied to all pages that are currently using this theme.
Yes, thank you to everyone who commented! This was it…appreciate all the help!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.