I am using a tab component with a page include, and am passing some values using the query string (email address in this case). In the included page, a template with “$Param.name” does not work (the value is blank). When I hand enter the same query string value on the original URL, it does work - showing that the template is access the original URL query string (which makes sense, since a page include is really an ajax request). Note that I also looked at the query string being loaded in that AJAX request (using the debugger in the browser) and it appears to be well formed. And (as expected) when I build a model that has a condition based on the query string, it works just fine.
So clearly there is some “magic” happening here that enables Skuid to find those page-included query string values! So … is there a syntax where I can refer to the values on the page include instead? And how would I access those values from a snippet as well?
Thanks!
- Chris
I’ll answer your first question, but not the second one.
Here is how we debug exactly the query string that is getting passed into a page include.
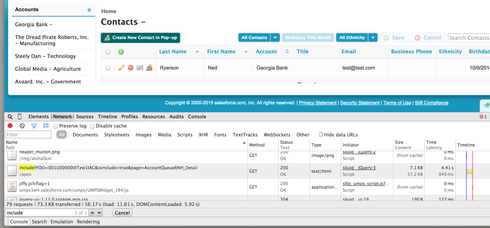
Load up the page and then open the browser console (Im working in Chrome - so this may not be exactly the same if you are using another browser). Go to the Network tab where all the assets for the page should be shown. If the page include has been loaded, there should be an entry that starts with “include”. In the chrome console there is a find feature at the top of the network tab. This “include” element includes the query strings that are actually being passed to the the page so you can double check your syntax.
See the image below:

Hope this helps.
Thanks Rob. I had already done that, and am fairly confident in the validity of the query string (I am simply using easy test values right now). This is the link in the Chrome Network tab:
include?email=test&fun=testing&isinclude=true&page=BDR_Similar_Lead_Contact
Are you saying that $Param. should work in the Page Include (such as in a template) for parameters passed to it from the parent page?
In this case, when I look at skuid.page.params I see:
Object {page: "BDR_Lead_Details", id: "00Q7000000toOEBEA2"}
Which is the parameters from the parent page, not the child page.
Also, in the template in the child page I have {{$Param.email}} and it is blank.
If instead, I load the parent page with ...&email=test&fun=testing on the URL, both the skuid.page.params and the $Param.email work just fine. This indicates to me that I'm not doing the "right thing" to gain access to these query string values from within templates and snippets.
But ... I can refer to "email" as a condition on a model, and it DOES work ... some there appears to be something different going on inside Skuid for accessing those query string values on a page include??? Or maybe some basic mistake or misunderstanding on my part?
Thanks!
- Chris
This problem is getting even harder for me now. As another example of this same condition, I have a page with a queue that then does a Page Include passing the ID (query string) to a second page. This works, because the second page uses the Param ID as the condition for the model (even though I can’t directly reference that parameter, as stated above the model is able to build a condition using it). However, that page in turn does a Page Include to another page that uses ID as a parameter, and it fails to work … because it also fails to find the param ID.
If I could learn how to access these hidden query string values on a Page Include from within JavaScript, I could likely work around this problem with a custom snippet that controls the conditions on the model.
Any thoughts on how to get access to these hidden query string values?
Thanks,
- Chris
Hi Chris,
It’s very difficult to get to these query string values right now, but it can be done with JavaScript, if you get a reference to the Page Include Component via JavaScript and then inspect its “querystring” property.
For instance, let’s say you have a Page Include component with Unique Id “CaseDetail”, and the Query String you’re passing in to that Page Include (e.g. via a Queue) sends in an “email” parameter. Then you could do this:
var pageIncludeComponent = skuid.$C(‘CaseDetail’);
console.log(pageIncludeComponent.querystring);
which might return something like this:
“?id=500G000000Kw9awIAB&email=joe@example.com”
We’re working on some rearchitecture that will let you get at this information easily from Templates as well as JavaScript — not there yet though.
Zach
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

