I have some buttons that refresh the data/set conditions on the sub queried fields of the table model.
There are usually many rows on the table so I’ve enabled scrolling.
In order to keep the buttons that filter the table accessible, I want to keep the buttons on the side of the page while the user scrolls.
How can I do this?
Thanks!
Panel set!
One panel has a field editor or page title buttons that function as a set of filters. (Look here for arbitrary filters… https://community.skuid.com/t/filter-calendar-by-user-using-the-action-framework )
The second panel has the table.
Check out scrolling options on the panel set to achieve the function you are after.
Ah! I totally put panels out of my mind ever since I read
Best Practice: Use the Responsive Grid instead of the Panel Set
This works! Now I need to figure out how to keep the headers at the top of the table…
http://help.skuid.com/m/components/l/376365-compose-pages-that-react-to-screen-size-with-the-respons…
Shmuel,
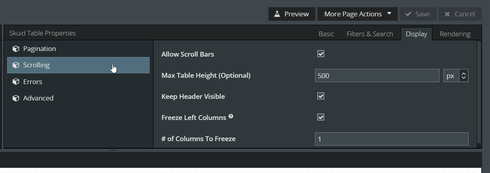
Go to the table component and access the Scrolling properties under the Display tab. You can even freeze columns to the left.
Thanks,
Bill
If I use scrolling for both the panel and the table, there are two scroll bars and things get whacky.
If I only use a scroll bar for the table then the side panel (where I’m keeping the filter buttons) will disappear.
If I only use a scroll bar within the panel section itself, the table header will not stay at the top.
Can you use a Navigation component for the side panel filter buttons? They should stay in place this way.
I know this is over 5 years old, but has anyone found a way to do this in V2?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

