Hi All,
How can I display the particular model records as pick list, For Example I have Object called Topics, that object contains 5 records, I need this 5 records as a pick list in my skuid page.
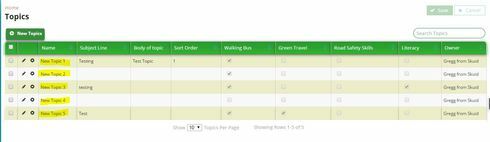
Screen A:Topic Object with 5 records.

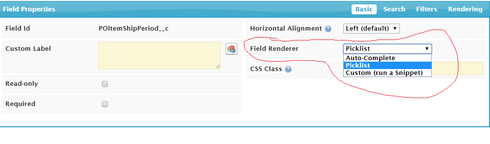
Screen B: Visualforce page with pick list

NOTE: I need to build Skuid page like this.
Thanks,
Shaik.