I was trying to have a custom renderer script on a PICKLIST component in a table.
What I want to do is, populate the picklist values as radio buttons and highlight the table row when there is a non blank value.
I’ve tried below custom renderer and which rederes the PICKLIST as radio buttons.
Could someone tell me how could I have a change function with the field.options.type = ‘RADIO_BUTTONS’; option enabled?
OR
Is there any other way to highlight the rows of a table based on the selected picklist values?
var $ = skuid.$;
var field = argumentsg0],
value = argumentsg1],
model = field.model,
row = field.row;
field.options.type = ‘RADIO_BUTTONS’;
field.mode = field.mode === ‘readonly’ ? ‘read’ : field.mode;
skuid.ui.fieldRenderers.PICKLISTfield.mode;
switch( field.mode ) {
case ‘edit’:
skuid.ui.fieldRenderers�field.metadata.displaytype].edit( field, value );
if(value) {
field.item.element.addClass(“LeadTab_highlighted-row”);
}
break;
}
Thanks
“RADIO_BUTTON” - http://help.skuid.com/m/11720/l/214170-skuid-ui-basic-renderers
Page 1 / 1
Hi Hasantha,
To add an event listener to your field, just add
field.element.change(function(){<br> //your event stuff here<br>});
somewhere in your field-renderer. This event is fired every time the value of the field changes (e.g. if the user selects a value) and executes your event stuff.
This can be done with most of the JQuery-Events.
Cheers
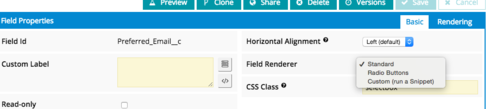
Hasantha: Do you remember that skuid lets you express a picklist field in radio buttons by changing the renderer property on the field? At least half your work is done for you.

Then some conditional highlighting of the field when it is blank seems very reasonable… Good number of examples of that here in the community.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
