Hi everyone, completely new to Skuid and trying to do something like the URL below to create an auto-complete feature in a Salesforce layout.
https://smartystreets.com/products/single-address
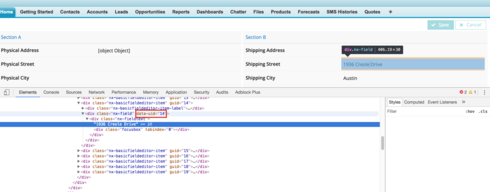
Done this many times on regular forms, but was able to add in the JavaScript necessary, but now I’m stuck because I don’t know how to get the Element ID of the address fields. Not sure if you can see the image below, but as you can see, it doesn’t appear that each field in the layout has an ID. It has a data-uid, but I’m not sure if/how I can use that to access this particular field.
Trying to do something like this:
var street = document.getElementById('street-address').value ;

Any help would be really appreciated!
Thanks!
Joseph

