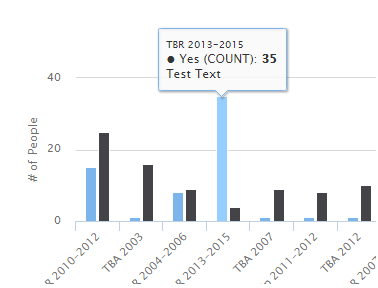
I know that I can edit the tooltip, but I’d like a way to add dynamic info to the tooltip and not sure how to do this. Namely, I’d like to add a percentage to the tooltip. Screenshot below, any advice is appreciated.  Thanks!
Thanks!
Page 1 / 1
I believe the highcharts API and a before render snippet is your only option here.
Thanks Matt! For anyone interested, I was able to use the following code during ‘Before Load’ to modify the tooltip:
var chartObj = argumentse0], $ = skuid.$; $.extend(chartObj,{ tooltip: { enabled:true, formatter: function() { return "u25CF " + this.series.name + ": <b>" + this.point.y + "</b><br/>" + CUSTOMVARIABLE + "%<br/>"; } } });
Eulogio~
Glad you were able to figure it out! Thanks for sharing your solution!!!
Thanks!
Karen
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

