I am looking to conditionally render a page title button based on a UI Only field on a different model (an aggregate model)
Curtis~
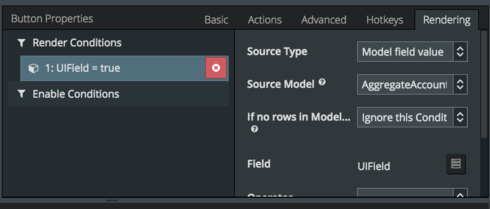
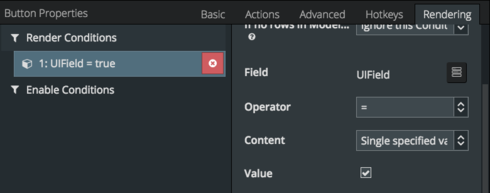
You absolutely can do that. I have my page title on a basic account model and here is what I put on the button on the page editor (using a UI checkbox) …


Please let me know if you need any more assistance with this.
Thanks!
Karen
Karen,
I tried something similar and it did not work. I created a UI Only field on the Aggregate model named Difference that is just a formula based on 2 other fields in the aggregate, then have a rich text component that is set to render only if Difference = 0. When I preview the page I get the following error:
1. A Skuid Model, ‘ChildAggregate’, requested a Field with relationship name ‘Difference’, on the Opportunity Object, but Skuid could not find a valid Field accessible through this relationship name. Please check that this Field actually exists on this Object (or on any related Objects). If it does not exist, remove it from this Model.
I can pull the UI Only field onto my page, but cannot render based on the result
I solved it by setting the conditional render based on a non UI Only field and then editing the XML to direct it to the UI Only field
Curtis~
Glad you were able to find a workaround in the XML!
Thanks!
Karen
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

