I have a custom header with some navigation components and I would like the labels for these navigation components to be bold.
Curtis,
Couldn’t you modify the theme for your custom header (i.e. master page)?
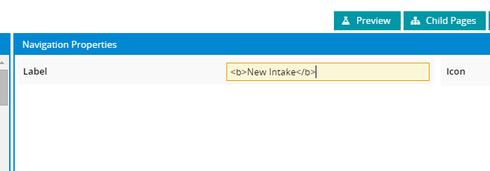
Other wise you can ‘wrap’ your navigation labels with the bold html tag (label').
Thanks,
Bill
There are several points that you can try to change the font: 1) create your own theme: You can set your font for navigation in the theme settings 2) theme CSS: you can add additional CSS to the theme to achieve additional customization 3) properties settings on the navigation component. There is an option to add peoperties to the navigation component. I haven’t been successful in getting the font to change other than color, though. 4) Page CSS: you can add CSS directly to your page to adjust the font. There seems to be some conflict if you have a theme that defines the font then you have settings on the component and or/CSS on the theme or page. I have had some trouble getting fonts to do what I want them to do without going back and forth between all four of the above. Hope this helps…
I can adjust the size in the Navigation section of my theme, but Bold is not one of the options (Italicize is)
Curtis,
Try adding the bold tag to your navigation label…It’s not as elegant as the theme, but it works.
Thanks,
Bill
I tried addinghte html tag to the label, but it still did not render the text in bold
You can try adding this as inline CSS on your page or theme: .sk-navigation-item { font-weight: bolder; }
Raymond,
That worked perfectly.
Thanks.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

