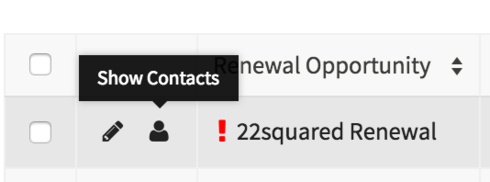
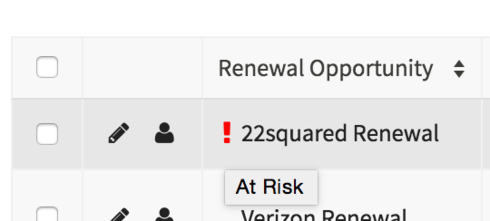
While many other posts on the community suggest Skuid uses JQuery Tooltips, I think they may be out of date. From what I can tell, ‘Aria’ is being used. Below is the desired tooltip on a row action, and it’s html tag:

BEFORE HOVER: AFTER HOVER:
I’d like to achieve the same effect with my exclamation mark in a custom field renderer. I’ve tried to replicate the HTML, but clearly the tooltip on the ‘Show Contacts’ button is being registered somewhere before the DOM loads. How can I achieve the same effect?

``

